Content Security Policy
Der Content Security Policy-Standard ist eine tolle Sache, mit der man auf Webserver-Ebene ein paar Dinge konfigurieren kann, die der Browser, wenn er Lust hat, beachten kann um die Sicherheit zu steigern. So kann man z.B. Dinge festlegen wie “Bilder dürfen nur von der eigenen Domain geladen werden” und ”Skripte dürfen nur von hier und youtube.com geladen werden, eval ist verboten”. Klingt ja erstmal super!
Will man nun einmal beginnen, so ein paar Regeln zu schreiben, fällt einem erstmal auf, von wie viel tausend Domains man Kram läd (also nicht hier, aber stellt euch mal vor, ihr müsstet CSP-Regeln für bild.de schreiben!) und zum anderen wird man verrückt, weil die Syntax für die CSP-Regeln ganz schrecklich ist. Als Beispiel hier mal die aktuellen Regeln für diesen Blog:
default-src 'none'; script-src 'self' 'unsafe-inline' 'unsafe-eval' use.typekit.net p.typekit.net; object-src 'none'; style-src 'self' data: 'unsafe-inline'; img-src 'self' data:; media-src 'self'; frame-src 'none'; font-src 'self' data:; connect-src 'self'; manifest-src 'self'
Noch halbwegs übersichtlich und doch ganz schön unlesbar. Die Regeln bestehen aus mehreren Direktiven-Blöcken, separiert durch Semikolons. Diese Blöcke sind widerrum Space-separiert und sind eine Folge von festen Begriffen (*, none, self) und erlaubten Domains. Wird das nun etwas umfangreicher, so kann man es eigentlich komplett vergessen, in dem String noch irgendwas zu editieren.
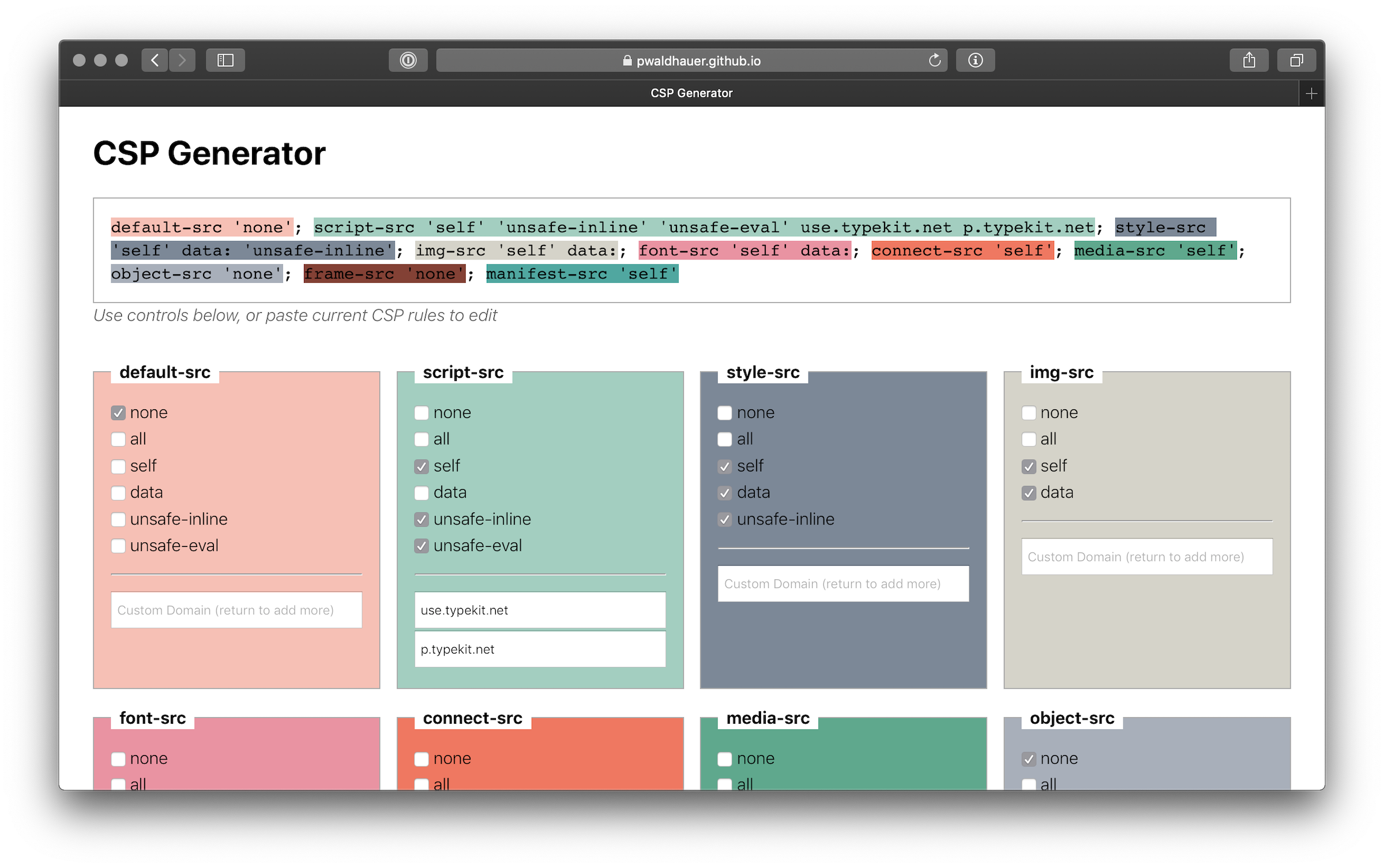
Wie wäre es also, wenn es ein vernünftiges Web-Tool gäbe, mit dem man das alles bearbeiten kann?

Natürlich kann man erstmal csp generator googlen, und natürlich findet man dabei auch circa 200 Stück, keinen fand ich aber so richtig geil, daher baute ich kurz meinen eigenen. Dank Github Pages muss ich ihn nichtmal selber hosten.
Features die mir bei anderen Generatoren fehlten:
- Schnelle Übersicht von allen Direktiven auf einer Seite
- Alles wird Live generiert
- Eingabe der Custom Domains in einzelnen Feldern und nicht als separierte Liste in einem witzigen Input
- Schneller Import der aktuellen Regeln per Copy-Paste
Nicht wirklich fehlte mir das “Syntax Highlighting”, das baute ich kurz ein, weil ich Spaß daran hatte. Die Farben müsste man aber mal optimieren.
Insgesamt sind auch noch nicht alle verfügbaren CSP-Direktiven eingebaut, um genau zu sein fehlen alle, die ich bisher noch nicht brauchte. Aber es sollte ja ein Leichtes sein, die noch hinzuzufügen!
Vielleicht hilft es ja dem ein oder anderen, dass es nun den CSP Generator #201 gibt, immerhin ist er in Vue.js!