Eine Liste von Posts
Erstmal eine Liste von Posts anzeigen. Los gehts, wo ist mein UITableViewDelegate und die DataSource. Ach und pod install AFNetworking, ne?
Nagut, spulen wir etwas zurück und googeln “TableView in SwiftUI” und “API Request Swift”. Aha.
Nachdem ich Basic Auth-API-Authentifizierung in Kirby aktiviert hatte, konnte es losgehen. Ist auch tatsächlich erstmal ziemlich leicht:
List(fetch.posts.data) { item in
VStack(alignment: .leading) {
Text(item.text)
Text(item.id).font(.subheadline)
}
}fetch ist hier ein ObservableObject, welches den API-Request per URLSession durchführt und die Ergebnisse in posts speichert, was wiederum eine @Published-Property ist, was alles zusammen dafür sorgt, dass SwiftUI automatisch mitbekommt, wenn sich da was ändert und das Frontend entsprechend neu rendert. Also wie in Vue, nur mit hundert weiteren Konzepten, die man nochmal nachlesen und verstehen müsste.
Der Code ist auf jeden Fall ziemlich übersichtlich:
class FetchPosts: ObservableObject {
@Published var posts: PostList = PostList(data: [])
init() {
let url = URL(string: "https://knuspermagier.de/api/pages/posts+2020/children")!
var request = URLRequest(url: url)
request.setValue("Basic XXX", forHTTPHeaderField: "Authorization")
URLSession.shared.dataTask(with: request) {(data, response, error) in
do {
let decodedData = try JSONDecoder().decode(PostList.self, from: data)
DispatchQueue.main.async {
self.posts = decodedData
}
} catch let error {
print(error.localizedDescription)
}
}.resume()
}
}
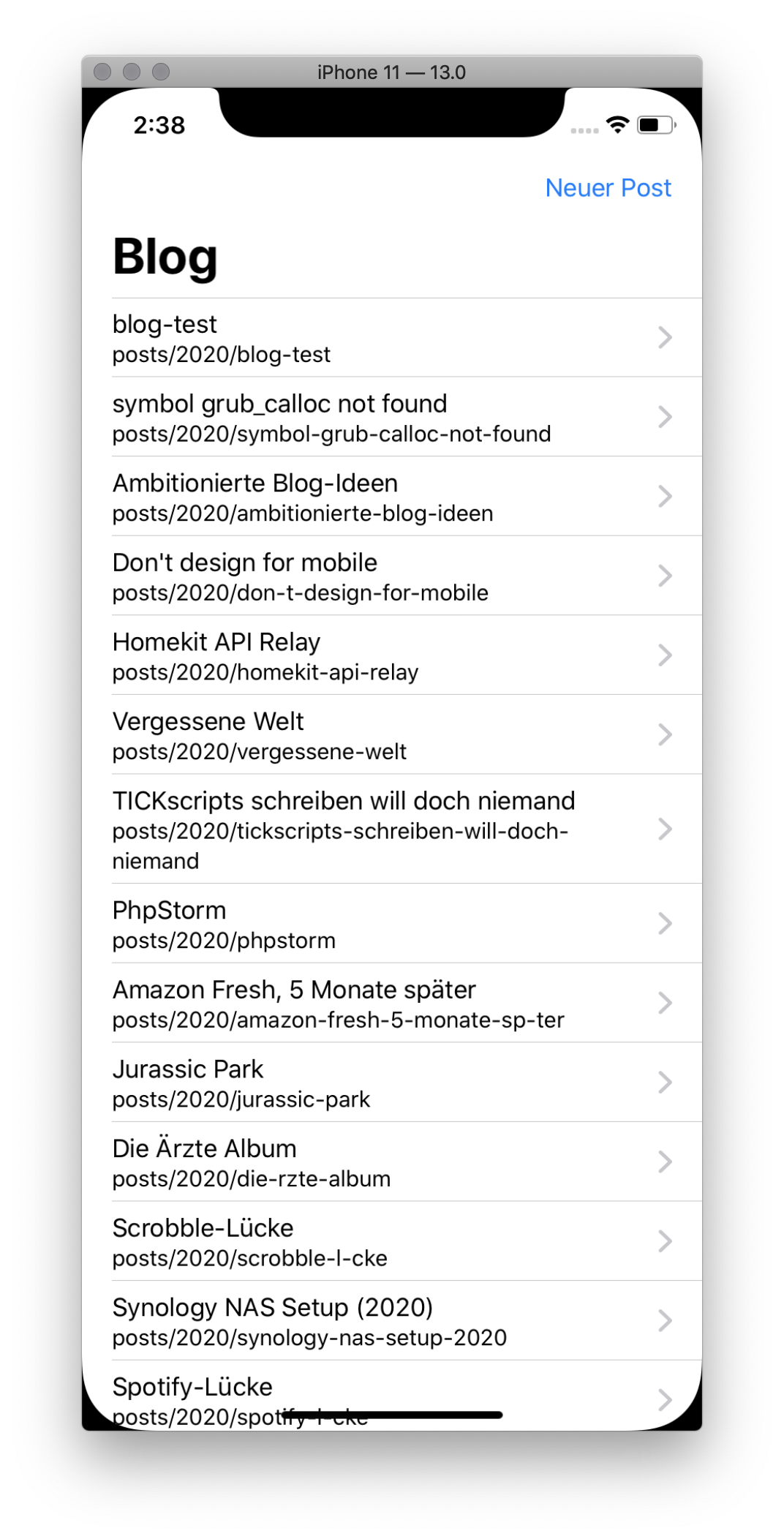
Im Ergebnis sieht das schonmal so aus, das ist war auf jeden Fall schonmal schneller und leichter als damals, als man erstmal kapieren musste, wie der TableView an Daten kommt und wie man die Höhe einer Zeile manuell berechnet! (Ich weiß, irgendwann gab es das auch automatisiert, aber ich glaube, da hab ich schon nichts mehr mit Objective C gemacht)
Mein Hauptproblem an dieser Stelle war nun noch, dass die posts/:id/children-Schnittstelle die Posts weder sortiert zurückliefert und sich, soweit ich das sehe, auch nicht überzeugen lässt, unlisted Pages anzuzeigen.
Ich versuchte es dann noch kurz mit posts/:id/search, da bekam ich es nicht hin, dass der filterBy-Kram funktioniert, weil nirgens in der Doku dokumentiert ist, wie der Array aussehen muss. Sollte ich mal herausfinden und in die Doku pull-requesten.
Aktueller Nerv-Status:
- Swift 0 / 10
- Kirby 2 / 10
- Warum mache ich das Projekt eigentlich? 0 / 10
Schaltet beim nächsten Mal wieder ein, wenn ich versuche den Editier-Screen zu bauen!