Kassenbons mit OpenAI Vision verstehen
Vor ein paar Monaten habe ich einmal probiert meine Ausgaben mit Firefly III zu tracken, aber ich muss leider sagen, dass es nicht so richtig gefunkt hat. Es ist einfach keine moderne App und lässt an manchen Stellen UX-technisch zu wünschen übrig. Außerdem hat es ein paar Funktionen, wie Budgets und Sparschweine, die ich (gerade) gar nicht brauche.
Was liegt da also näher als es kurz selber zu bauen. Ich hatte ja schon jahrelang eine eigene Lösung im Einsatz, die ich allerdings etwas vernachlässigt habe, da ich keine Lust auf eine uralte Vue 1-App mehr hatte. Danach ging es also zurück zur Excel-Tabelle und zum kurzen, eben erwähnten, Abstecher zu Firefly III.
Ich kopierte mir also eines meiner Standard-Laravel/Livewire-Projekte und klöppelte mir schnell etwas zusammen, was den Firefly-Export lesen konnte und bin schonmal halbwegs zufrieden.
Irgendwann, als ich einen Stapel Kassenbons fand, fiel mir mal wieder mein lange währender Wunsch ein, die zu digitalisieren. Wäre ja schon witzig zu wissen, was man damals eigentlich für 653,21€ bei Obi gekauft hat. Naja. Aber es ist ja immer noch alles nervig dachte ich. Zwar ist OCR-Technologie besser geworden, aber trotzdem müsste man ja noch alles irgendwie auswerten und zuordnen. Zudem stehen auf den Bons ja oft nur absurde Kürzel für die Produkte.
Plötzlich erinnerte ich mich daran, dass es ja OpenAI Vision gibt. Da sah ich in letzter Zeit ein paar verrückte Videos, wo Leute einfach ihr Bücherregal aufnehmen und die AI alle Buchtitel zurück liefert, und ähnliches.
Ich probierte also mal die Vision API mit einem Kassenbon und folgendem Prompt:
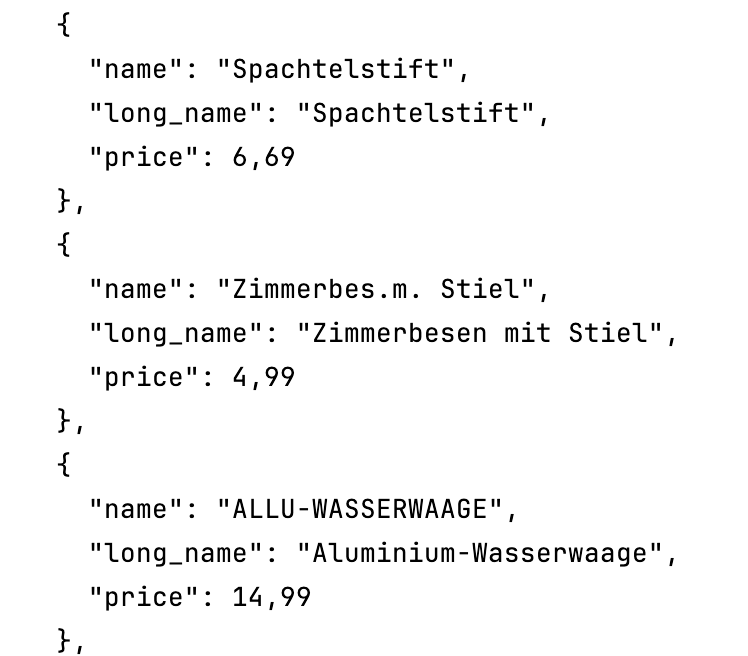
Das Bild ist ein Scan von einem Kassenbon. Bitte liefere mir folgende Daten als JSON.
- Das Datum des Einkaufs (Feldname: date, im Format d.m.Y – Wenn keine Jahreszahl bekannt ist, nimm das aktuelle Jahr.),
- Die Gesamtsumme (Feldname: total_sum),
- Die Namen des Geschäfts (Feldname: store_name),
- Eine Liste der Produkte, mit folgenden Unterfeldern: (Feldname: items)
- Name (Feldname: name)
- Geratener Vollständiger Langer name, falls der Name nur ein Kürzel ist (Feldname: long_name)
- Preis (Feldname: amount, in Euro-Cents)
Dankeschön!
Was soll ich sagen — es funktioniert eigentlich ziemlich gut. Er schafft es ziemlich gut, sich plausible Sachen auszudenken, sodass der Bon fast benutzbar wird. Ich erwarte hier ja auch gar keine Perfektion, mir reicht, wenn es halbwegs Sinn ergibt. Im Zweifelsfall kann man ja immer noch den Scan direkt angucken.

Drei Nachteile gibt es allerdings noch:
- Es dauert relativ lange, also mehrere Sekunden, aber das ist man ja von ChatGPT gewohnt.
- Es kostet pro Kassenbon so 3 - 5 Cent.
- Manchmal kommen auch kuriose Antworten wie “Ich kann das leider nicht verarbeiten, weil da personenbezogene Daten drin sind”, oder er kennt einfach gar nichts. Im nächsten Anlauf funktioniert es aber. Der Geist in der Maschine!
Nach meinem kurzen Test baute ich es als Feature also in meine neue App ein. Die heißt natürlich Serenity, weil es zu Firefly passt und auch der viel bessere Name für so ein Tool ist als Firefly… DREI.