Tolle Home Assistant Dashboards in drei einfachen Schritten
Seitdem ich mir vor ein paar Jahren Home Assistant installierte, schob ich eine Sache erfolgreich vor mir her: ein schönes Dashboard zu bauen.
An und für sich war ich mit der Software schon sehr zufrieden. Alle Geräte, die ich einbinden wollte funktionierten tadellos und ich machte auch schon einigen Kram damit, zum Beispiel meine Kiosk-App, mit der ich schnell Kram auf den Sonos-Boxen abspielen kann.
Ein Dashboard zu bauen erschien mir aber immer sehr mühsam. Am Ende sah auch alles unaufgeräumt und durcheinander aus und was würde ich überhaupt anzeigen wollen? Welche Information hilft mir wirklich weiter? Muss ich wirklich am Ende YAML-Dateien editieren, weil der UI-Editor manche Sache nicht unterstützt?
Nun passierte es aber, dass mir der Youtube-Algorithmus dieses Video von simon42 in den Stream spülte. Simon, der den besten Home Assistant Kanal Deutschlands betreibt, stellt dort sein Dashboard vor und erklärt wie er es gebaut hat, im Grunde nur mit der Tile-Card und horizontalen und vertikalen Stacks. So easy!
Die Tile-Card ist ein relativ neues Element. Früher musste man dafür die Mushroom Cards als Erweiterung installieren, mittlerweile ersetzt die Tile-Card aber viele der Sachen. Ist auch vom gleichen Entwickler. Tolle Sache!
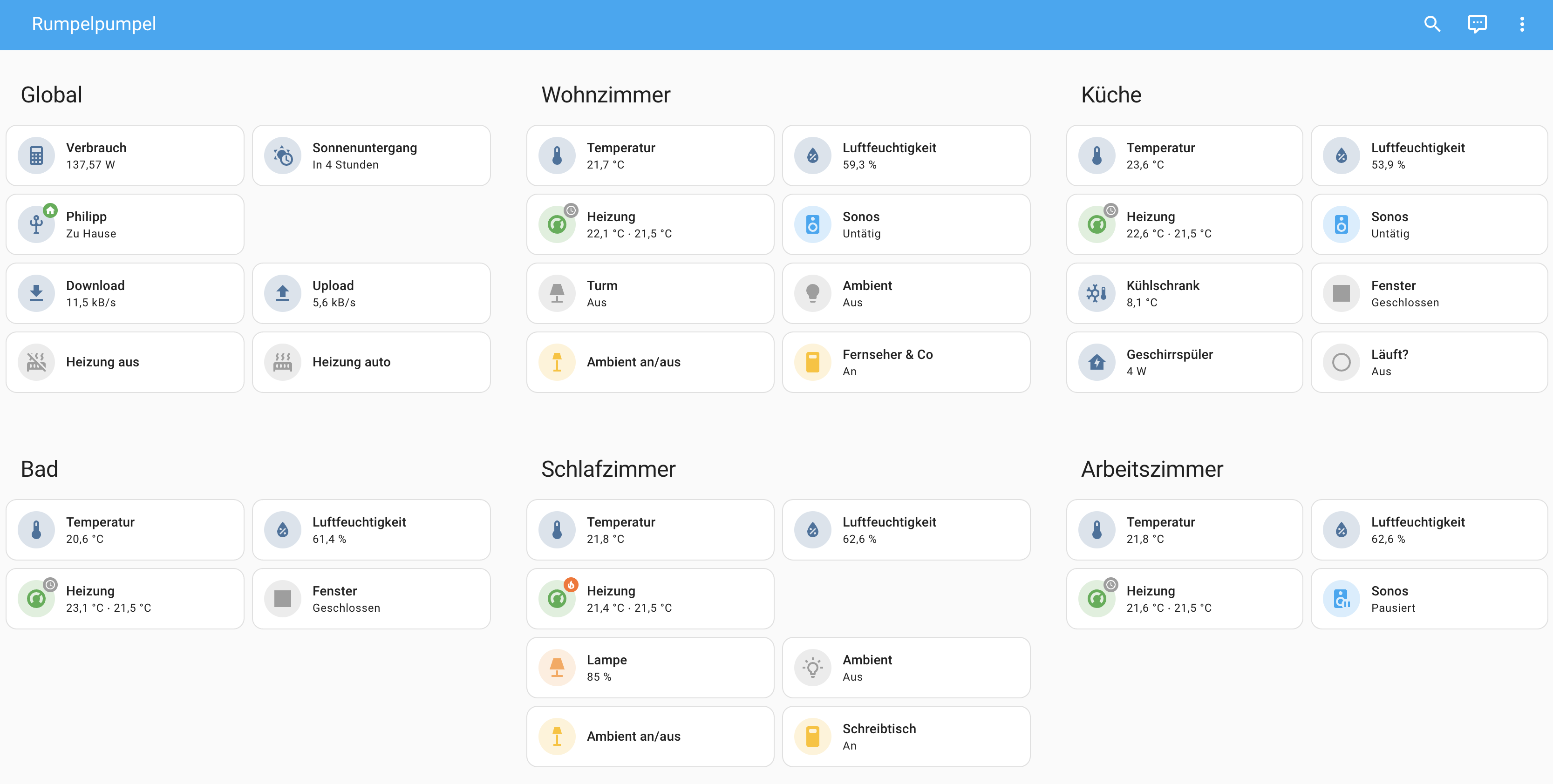
Statt weiter rumzuheulen, dass ich kein vernünftiges Dashboard hinbekomme, setzte ich mich also mal kurz hin und baute nach, was Simon erkläre und es klappte! Mit ein bisschen Übung versteht man auch schnell den visuellen Editor und wie das alles mit den Kopieren und Einfügen-Aktionen schnell funktioniert.
Nachdem das Dashboard erstmal fertig war, wünschte ich mir noch ein bisschen mehr Abstand zwischen den Spalten und da bekam ich, wie immer, einen tollen Tipp von Markus: Die layout-card-Extension. Damit kann man verschiedene alternative Layouts für das Dashboard auswählen, unter anderem eines, bei dem man einfach mit CSS Grid Funktionen arbeiten kann. Wunderbar. In dem Zuge installierte ich auch endlich das Community Repository HACS, das ich bisher irgendwie verschmäht hatte, weil es mir nicht ganz geheuer war. Ist aber Quatsch, funktioniert super und ist toll!
Mit layout-card installiert, konnte ich also folgendes in mein Dashboard-YAML schreiben:
type: custom:grid-layout
layout:
grid-template-columns: auto auto auto
grid-gap: 30px
grid-template-rows: auto
mediaquery:
'(max-width: 600px)':
grid-template-columns: 100%Damit habe ich drei Spalten mit 30px gap dazwischen und mobil in der App ist alles in einer Spalte. Wuuuuunderbar.

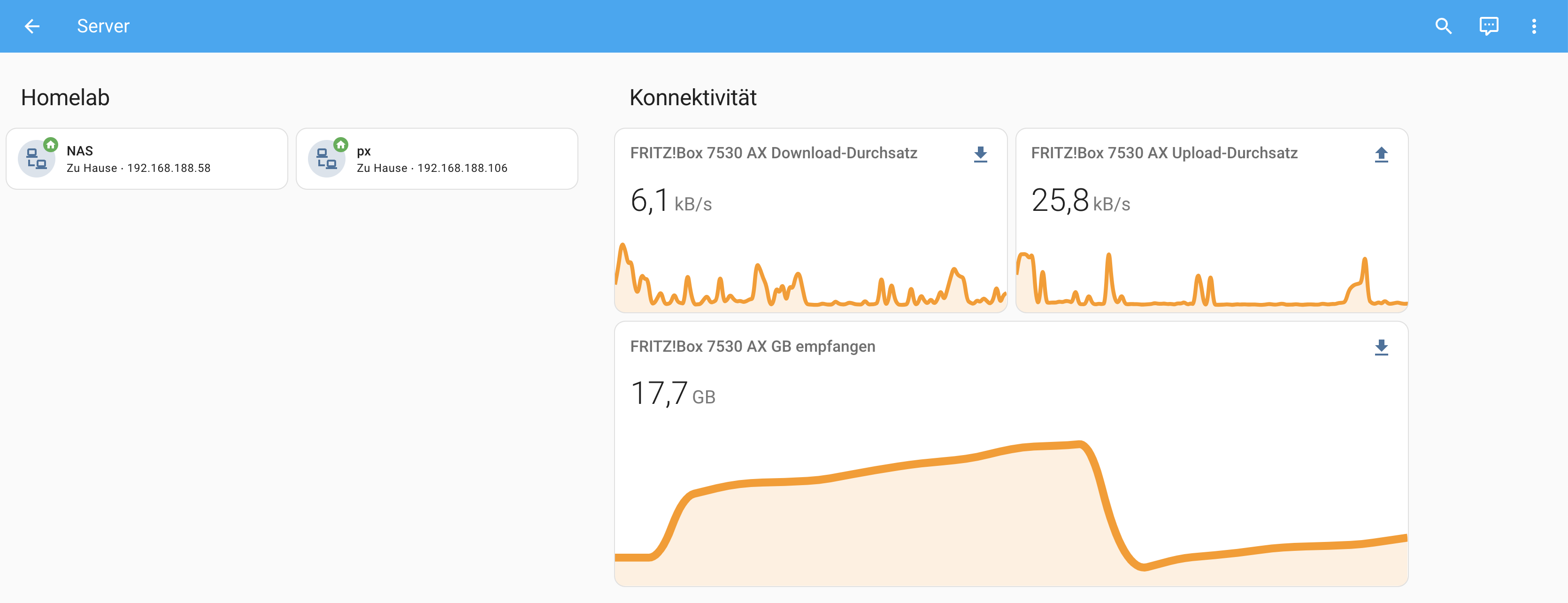
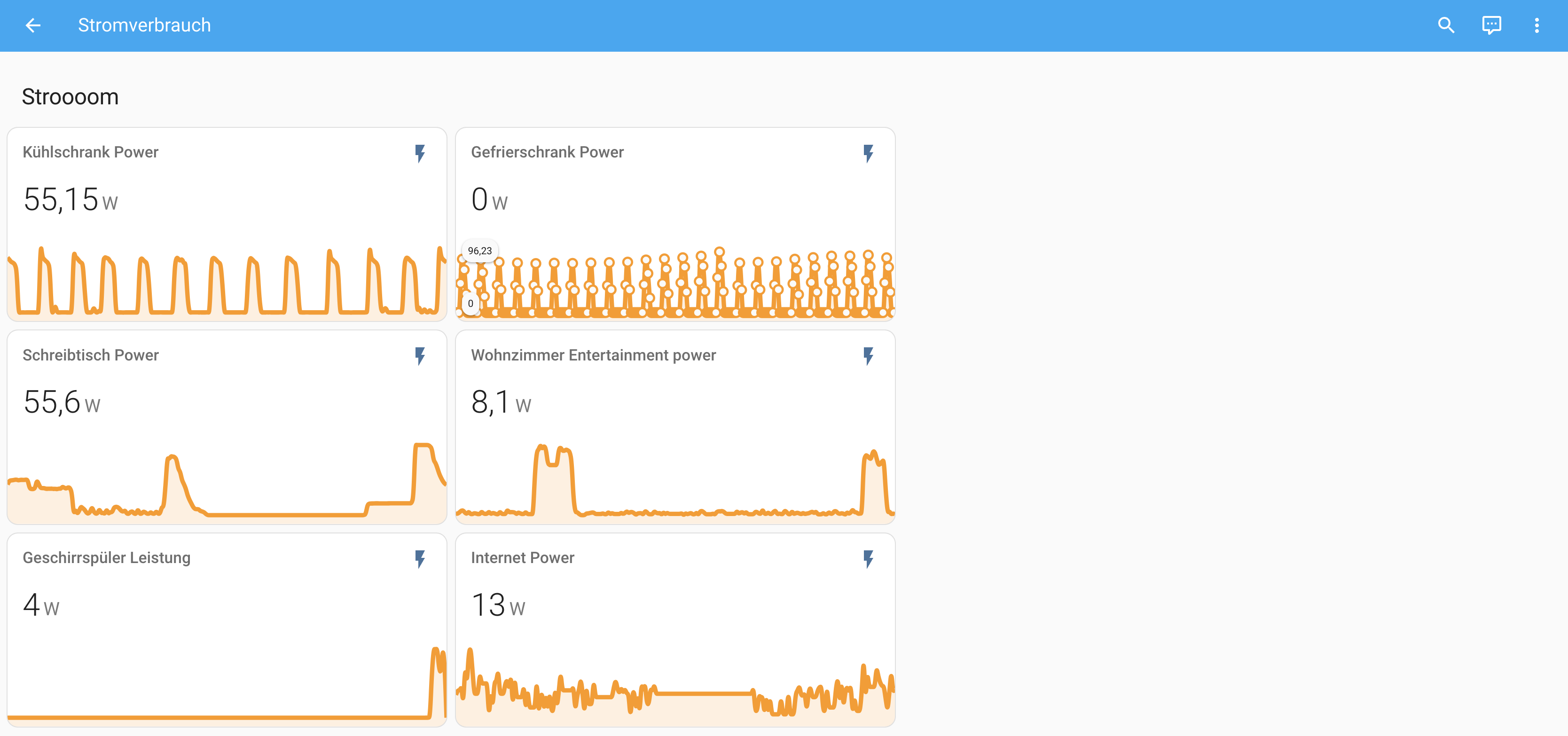
Wer das Video von Simon gesehen hat, wird bemerkt haben, dass er noch tausend kleine Unteransichten für die unterschiedlichen Räume angelegt hat, die sich öffnen, sobald man auf eine der Tiles drückt. Hier habe ich mich noch etwas zurückgehalten, da es in den meisten Räumen nicht mehr zu sehen gibt, als eh schon auf dem Gesamt-Dashboard steht. Einzig für den Energieverbrauch und die Internet-Geschichten habe ich testweise mal was angelegt, aber das ist noch nicht besonders durchdacht und hat eher Test-Charakter. (Hier benutze ich die Mini Graph Card, die ist auch toll!)


Ich bin super zufrieden mit meinem Dashboard und damit, wie einfach es war, es letztendlich zu konfigurieren. Mal wieder eine von den Sachen, wo man nicht zwei Jahre hätte weinen müssen, sondern es einfach mal hätte machen sollen.
Allgemein muss ich sagen, dass Home Assistant für mich eine der besten Open Source-Softwaren ist, die ich je benutzt habe. Die UX ist gut, die Lernkurve ist beherrschbar und, was man bei Open Source selten hat, es sieht halbwegs annehmbar aus. Alles wirkt sehr durchdacht und funktioniert einfach. Ich fand noch keine Sache, die nicht klappte. Toll! Ich habe mal ein Github-Sponsorship abgeschlossen um die Sache etwas zu unterstützen.