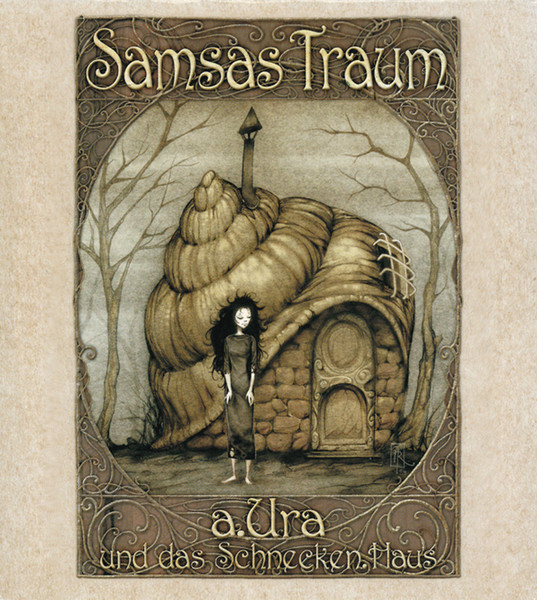
Samsas Traum - a.Ura und das Schnecken.Haus
Das nächste Album ist mein Lieblingswerk von Samsas Traum, der Band von Alexander Kaschte. Es ist ein Doppelalbum mir 23 Songs, die alle irgendwie zueinander passen und im gleichen Universum angesiedelt sind — in so einer mystischen, gruseligen Traumwelt, die man sich vorstellen kann, wenn man sich das Cover anschaut.
Es ist einfach wundervoll. Es gibt zwar auch ein paar Songs, die ich nicht so leiden kann, aber keine die ich aktiv skippen würde. Ein tolles fantasievolles Ding, das mir schon einige schöne Stunden des Musikhörens beschert hat.
Ich bin nach wie vor ein wenig traurig, dass es nie eine würdige Fortsetzung gab. Wie das immer so ist, wünscht man sich als Fan ja manchmal, dass sich die liebgewonnenen Bands nie verändern und immer wieder neue Banger rausbringen, die zwar ein bisschen anders sind, aber letztendlich in die gleiche Kerbe schlagen. Mit Kaschte hat man da allerdings leider das Problem, dass er mit jedem Album irgendetwas extrem anderes macht. Mit Asen’ka - Ein Märchen für Kinder und solche, die es werden wollen kam 2012 zwar nochmal ein Album mit ähnlicher Anmutung (hab ich auch direkt als Limited Edition gekauft), aber so richtig konnte es in meinem Kopf nicht an die Qualität von a.Ura heranreichen.
Naja, aber das ändert alles nichts an der Grandiosität dieses Albums! Anspieltipps: Der Junge lebt im Brunnen, Ein Name im Kristall.
Iteration
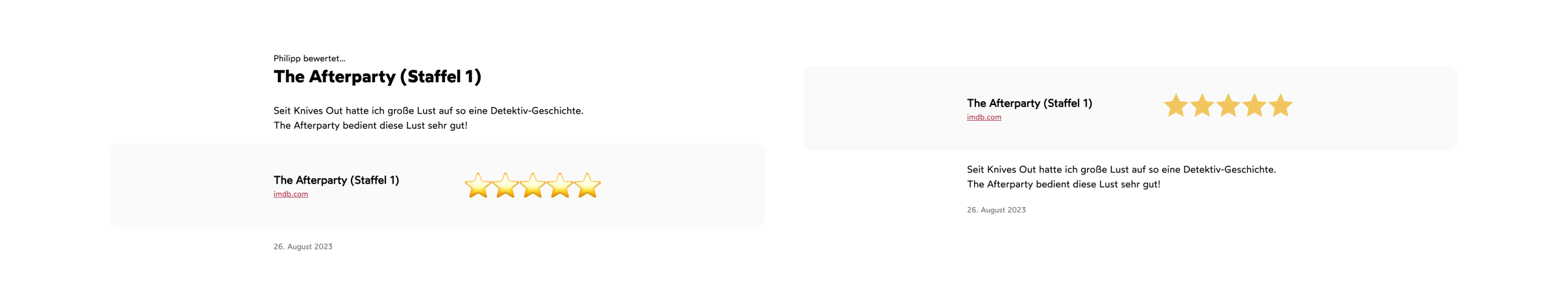
Ich mag es ja, ab und zu ein paar Designkleinigkeiten hier am Blog zu ändern. Eben fiel mir auf, dass mir die Darstellung der Ratings nicht wirklich gefällt, da der Titel irgendwie zweimal vor kommt und das Philipp bewertet etwas blöd ist und die Verwendung des tollen Stern-Emojis halt etwas doof aussieht, wenn man plötzlich nicht fünf Sterne vergibt, weil es keinen leeren Stern-Emoji gibt.

Ich hab es also mal umgestellt und die Sterne gegen SVGs aus den Remix Icons getauscht. Allerdings sehen die Sterne nun auch etwas langweilig aus, naja. Vielleicht noch einen Gradient drauf werfen, oder so.
Jetzt wo das Element so oben steht, ist mir der Name des zu bewertenden Objekts allerdings doch etwas klein, also vielleicht werde ich es doch nochmal umbauen müssen. Nie ist man zufrieden.
The Afterparty (Staffel 2)
Staffel 2
Zweite Staffel, mit vielen Neuen und einigen bekannten Gesichtern. Gefällt mir weiterhin gut, aber der Neuheits-Effekt ist ein bisschen... abgeriebe
Devlog #8 - BetterJournal
Ein Projekt, von dem ich seit 2022 nichts mehr zeigte, ist BetterJournal. Das hat mehrere Gründe: einerseits machte ich lange nichts dran, andererseits sieht es nicht besonders vorzeigbar aus und drittens ist es so schwer mal eben einen Screenshot zu machen, wenn man quasi alles unkenntlich machen muss, da es sich ja um das private Tagebuch handelt.
Nun ist aber doch einiges passiert und ich versuche es mal zusammen zu fassen.
Webauthn und Passkeys und Eingliederung
Letztendlich war BetterJournal die App, die für meinen Passkey-Versuch herhalten musste. Später, nachdem ich im Zuge der großen Konsolidierung, alles andere neu baute, wurde natürlich auch hier alles im Hintergrund ausgetauscht. Neue Laravel-Version, Dockerfiles, Tailwind, etc.
Highlights
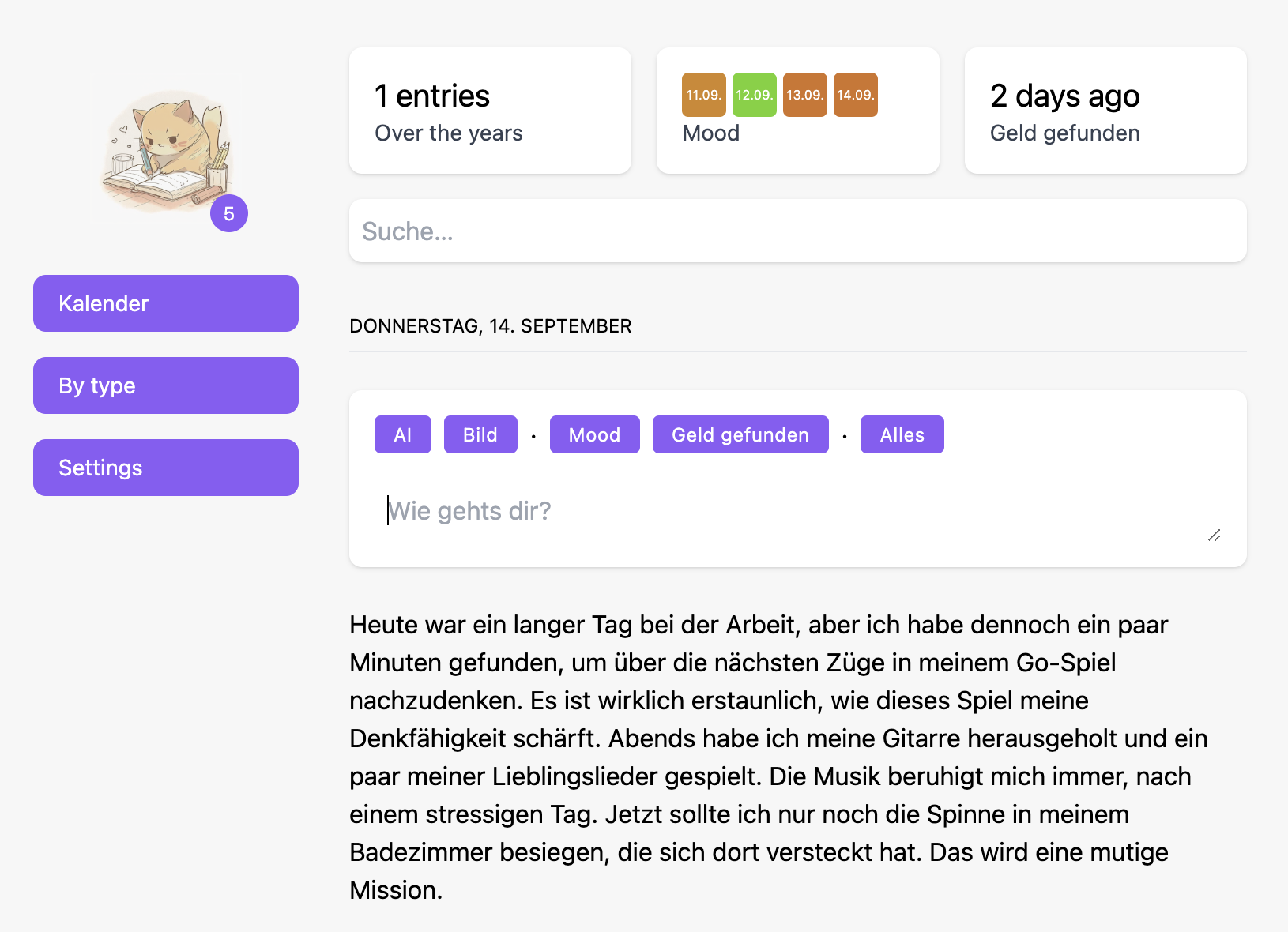
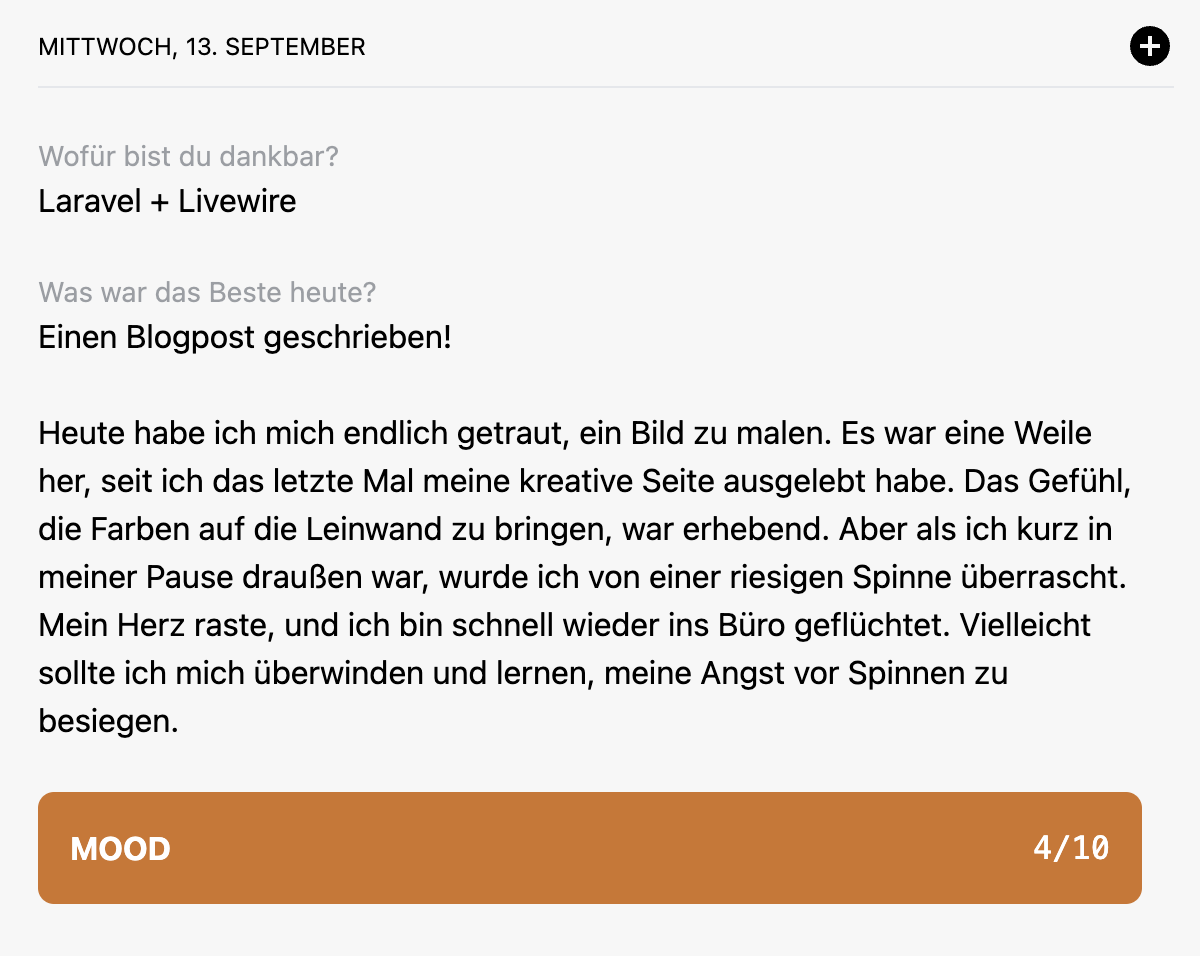
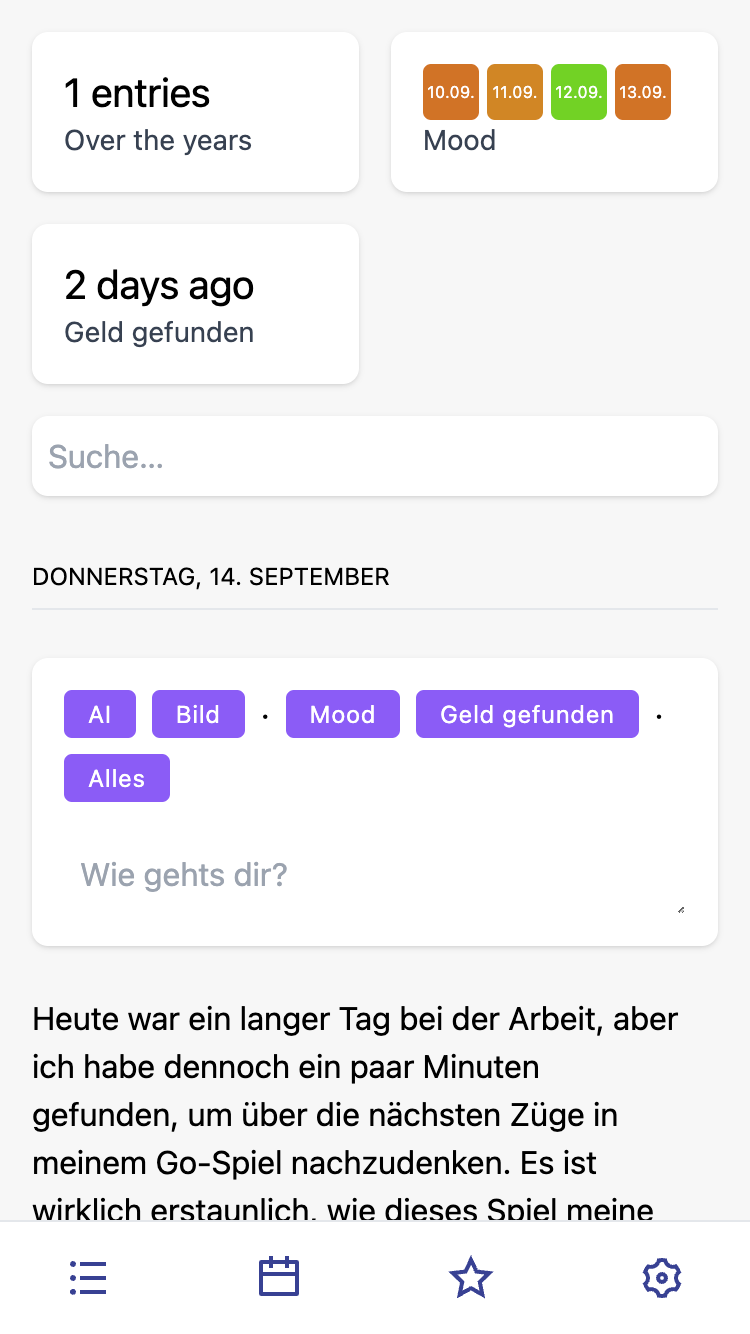
Neben den einfachen Textbeiträgen nutze ich das Tagebuch zum Beispiel auch als Mood-Tracker und für anderen Kram. Um die letzten Werte da auf einen Blick darzustellen, baute ich ein, dass auf der Startseite direkt so ein paar “Highlight”-Kacheln angezeigt werden.

Suche
Man kann jetzt Suchen! Diese Funktion ist zwischendurch mal rausgeflogen, weil ich dachte, dass ich sie nicht brauche. Eines Tages musste ich aber mal etwas suchen und schon war ich aufgeschmissen, also schnell wieder rein. Aktuell ist es nur eine ganz einfache Suche mit where('text', 'LIKE'), keine tolle Volltextsuche.
Design
Wer die letzten Posts zu diesem Projekt gelesen hat, wird einen Unterschied gesehen haben. Mit dem Umbau auf Tailwind musste ich natürlich alles wegwerfen. Sah eh alles dumm aus. Jetzt bin ich auch weit von zufrieden, aber es funktioniert soweit.
Prompts
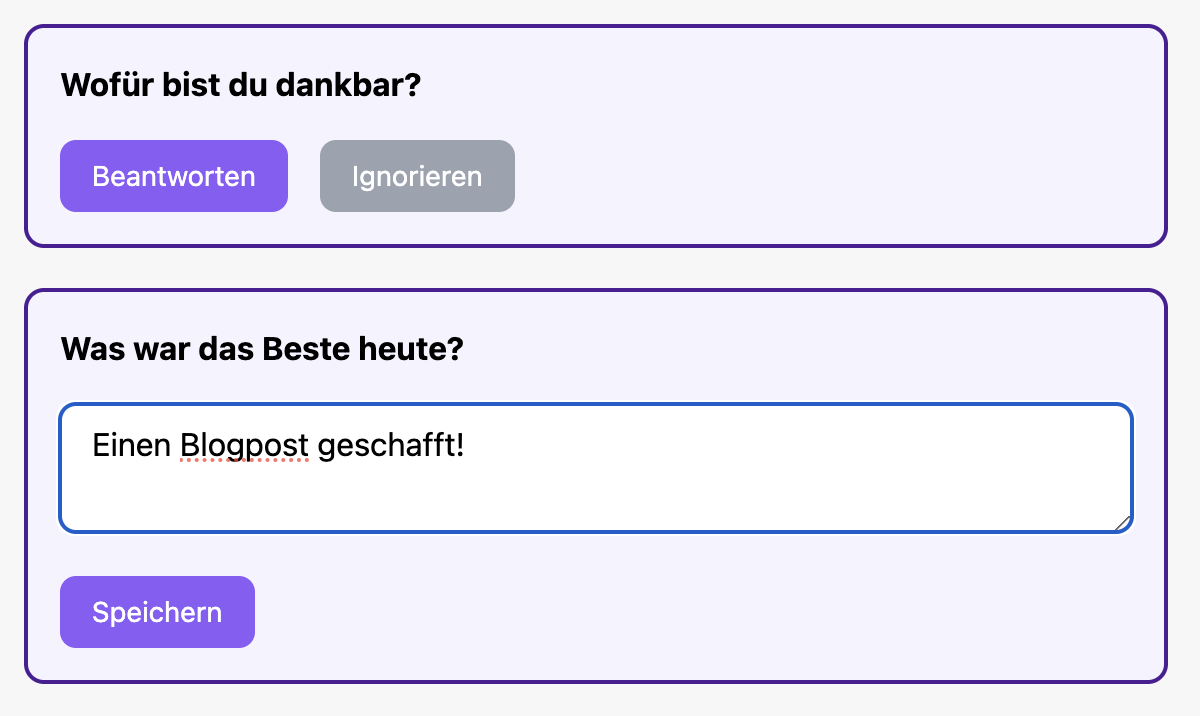
Etwas, was schon lange auf meiner Liste stand waren Writing Prompts, die habe ich letztens Implementiert. Im Filament-Backend kann man nun einfach Prompts anlegen, die aktuell nur aus einer Freitext-Frage und einer RRULE bestehen, mit der man angeben kann, in welcher Frequenz die Frage auftauchen soll. So kann ich zum Beispiel täglich einen “Welche Vögel hast du heut gesehen”? Und monatlich einen “Welche Mondphase hat dir diesmal am Besten gefallen?”-Prompt einspielen. Hat mir die letzten Wochen schon geholfen, etwas strukturierter zu journalen.


Umbauten
Um in Zukunft häufiger darüber schreiben zu können, also mit visueller Unterstützung durch Screenshots und die Sache einem eventuellen Release etwas näher zu bringen investierte ich nochmal etwas mehr Zeit in eine kleine Aufräumaktion. Bisher konnte man die verschiedenen Post-Typen (text, mood, whatever) ja nur in einer Konfigurationsdatei anlegen. Das ganze Geraffel verschob ich in die Datenbank, da ich wegen den Prompts nun sowieso Filament als Adminpanel drin hatte.
Alles fing allerdings damit an, dass ich einen FakeDataSeeder anlegte, um mir ein paar screenshotbare Daten zu erzeugen. Wie das so ist, kam eins zum anderen und plötzlich hat man einen riesigen Commit in dem man die Hälfte der Dateien angefasst hat. Ups. Naja, jetzt ist aber alles etwas besser!

Wrapper, Tailscale und Co
Irgendwann zwischendurch baute ich noch einen kleinen iOS-Wrapper, damit ich die App auf dem iPhone mit FaceID nutzen kann. So richtig zufrieden bin ich damit aber noch nicht. Seit der Server-Umstellung hoste ich BetterJournal ja im Homelab und brauche daher Tailscale um darauf zugreifen zu können, das möchte ich allerdings nicht dauerhaft gestartet haben, weil es so viel Akku frisst!
Immerhin kann man in der Shortcuts-App eine Automation anlegen, die automatisch Tailscale startet, sobald ich meine Wrapper-App starte, aber, naja, so richtig funktioniert das auch noch nicht. Am Ende schreibe ich die Einträge also meistens am Rechner. Da muss ich mal gucken, ob ich noch eine gute Lösung finde. Am liebsten wäre es mir ja, wenn es eine Tailscale-Library gäbe, mit der ich direkt in der App und nur für die App, connecten könnte, aber das geht wohl nicht.
Ausblick
Als nächstes habe ich auf dem Zettel mal die Views, die noch überhaupt nicht schön aussehen, etwas schöner zu machen. Abgesehen davon ist meine Überlegung ein paar Import-Sachen anzulegen um… meine Runkeeper-Joggingrunden automatisch festzuhalten, oder so. Bin mir aber noch nicht sicher, ob das wirklich Sinn ergibt.


Madsen – Goodbye Logik
Ich fand letztens diesen Blog, klickte mich etwas durch und stieß auf das “365 Albums”-Projekt des Autors. Ein Album für jeden Tag im Jahr! Das ist mir etwas zu viel. 52 könnte ich aber schaffen, dachte ich mir und so entstand diese neue Blogpost-Reihe. Außerdem werde ich vielleicht mehr als gar nichts zu jedem Album schreiben, sondern versuchen zu beschreiben, warum das jeweilige Werk für mich so herausragend ist und zu meinen absoluten Top-Alben gehört.
Hier also der erste Post meiner Reihe “52 herausragende Alben”, Untertitel: “Bitte schickt mir keine Abmahnung wegen der Verwendung der Plattencover, denn ich mache nur nur absolut positive Werbung für euch.”
Das erste Album, das ich auf jeden Fall mit auf eine einsame Insel nehmen würde, zumindest, wenn es dort einen CD-Player gibt, ist Goodbye Logik von Madsen. Es erschien bereits 2006 und ist zwar nicht ihre erste Platte, aber immerhin die, mit der ich die Band kennenlernte und zwar ziemlich nah am Erscheinungstag, wenn ich meinen historischen last.fm-Daten glauben darf.
Ich weiß nicht mehr genau, was mir damals an dem Album gefiel. Heute schätze ich es für die sehr zurückgezogene und einfache Produktion, aus einer Zeit, in der man noch keine Wand aus 100 Gitarrenspuren brauchte.
Fast jedes Lied ein Knaller, der mir auch heute noch gefällt, kein Wunder also, dass ich mich bei der 2013er Jubiliäumstour, auf der sie bei jeder Show ein komplettes Album spielten für den Goodbye Logik-Abend entschieden habe.
Meine Top-Songs sind für mich: Du schreibst Geschichte, Goodbye Logik und ein Produkt, aber wie gesagt, eigentlich sind alle klasse.
Devlog #7 - Speiseplaner
Eigentlich wollte ich etwas sinnvolleres machen, aber dann kam alles anders.