Nach zwei Runden kann ich sagen, dass Mischwald ein spaßiges Spiel ist! Schnell erklärt, gute Länge. Bock auf die nächsten Runden!
My First Mac
Schnell ein Stöckchen, bei dem ich mitmachen kann!
Mein erster Mac war ein weißes Macbook (2010?), dass die Firma, in der ich die Bachelor-Arbeit schrieb, als Testgerät kaufte. Wir bauten so eine Applikation, die DICOM-Bilder darstellte und die musste natürlich unter MacOS getestet werden.

Nachdem ich vorher immer nur Windows genutzt habe war das meine erste Berührung mit MacOS und auch wenn es immer wieder ein paar Startschwierigkeiten gab, wie zum Beispiel die Gewöhnung an den Finder, wenn man vorher nur den guten alten Windows Explorer nutzte (der auch immer noch besser ist, zumindest der von Windows XP oder so), war ich eigentlich sofort verliebt. Natürlich war das auch genau die Zeit, in der Twitter immer weiter aufkam und ich einfach zu den coolen MacOS-Kids gehören wollte.
Als ich 2012 nach Hamburg kam wechselte ich auf ein starkes 15" MacBook Pro und vermisste Windows seit dem keine weitere Sekunde!
Zwischen zwei Sternen
Becky Chambers
Fand’s gut, vermisse aber die Crew aus dem ersten Buch. Anscheinend wird sie auch im nächsten Buch nicht mehr auftauchen? Mal sehen.
Nach den letzten, sehr guten Jubiläumsfolgen #100 und #132 (das war die Folge zum 40-jährigen) wartete ich mit Spannung auf die #150 und wurde ziemlich enttäuscht.
Letztendlich erwartet man in solchen Folgen ja immer ein Aufgebot von vielen Charakteren, die in alten Folgen schonmal da waren, und irgendetwas Besonderes. Letztendlich ist die Sprecherliste hier zwar auch recht lang, aber die ganze Geschichte hat einfach keinerlei Spannung oder etwas reizvolles.
Bibi verhext sich so dumm, dass man es schon merkt, während sie den Spruch aufsagt. Natürlich sind alle anderen Hexen gerade nicht da. Natürlich wächst die ungewollte Dornröschen-Hecke nach der ersten Nacht wieder und alle sind eingesperrt. Natürlich rufen sie einfach die Althexen, und sie hexen alles weg. Was ist das für eine Dornrösen-themed-Folge, in der nichtmal jemand einschläft?
Also klar, die Folge hat (fast) alle Jung- und Althexen und den letztens eingeführten Kilian Kerner, aber warum muss sich Bibi bei ihrer großen Dankesrede in er Mitte der Folge bei Personen wie Eddi Eddison bedanken, die in der Folge sprachlich gar nicht vorkommen? Sehr, sehr komisch.
Dann doch lieber die zweistündige 2023er Adventskalender-Folge.
Devlog #9 - bejou24
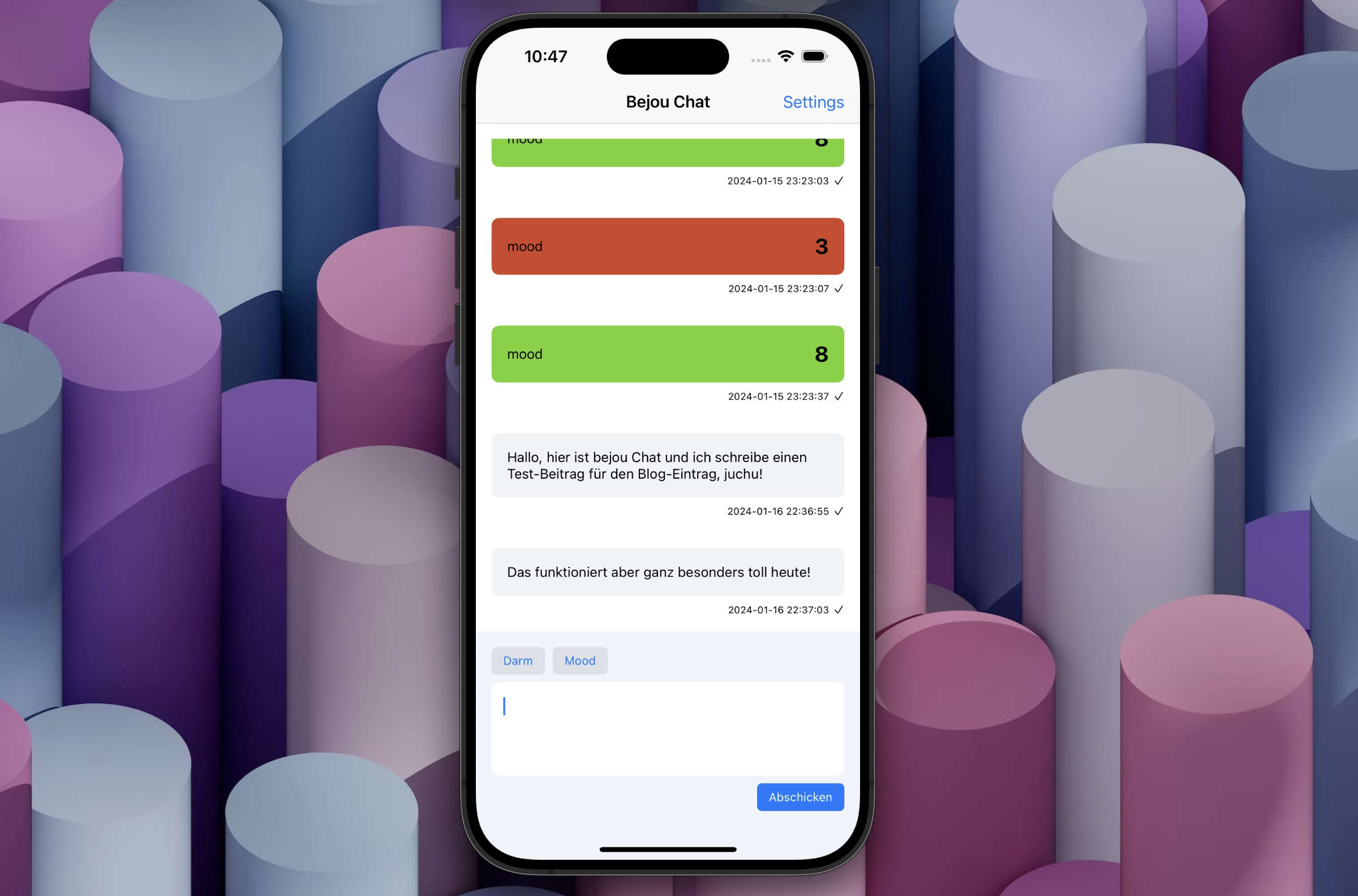
Wie wir ja wissen, baute ich vor einiger Zeit meine eigene Tagebuch-Webapp. Ich benutze sie auch recht viel und erfreue mich daran, doch der Zugriff über das Handy war nie wirklich spaßig. Zum Einen musste ich immer erst einen VPN-Tunnel öffnen, da ich alles lokal hoste und zum anderen habe ich die Webapp nie so hingedengelt bekommen, dass es sich im Browser/WKWebView irgendwie smooth anfühlt.
Warum ich immer erst zum VPN verbinden muss? Ich greife per Tailscale darauf zu, aber das saugt im Online-Zustand soviel Energie, dass ich es nicht einfach konstant laufen lassen kann
Nach tausend Versuchen (die 24 steht für 2024, nicht für den 24. Versuch), das mal schnell als native App zu bauen gelang es mir jetzt endlich mit SwiftUI und SwiftData etwas zusammen zu stöpseln, das funktioniert.
Beim Start kommt FaceID, er läd sich die letzten neuen Einträge (einzelne Token-geschützte API-Routen habe ich jetzt doch durch einen Proxy freigegeben, sodass ich ohne VPN drauf komme) und speichert sie lokal mit SwiftData. Neue Einträge werden auch direkt ans Backend gesynct. SwiftData, aber ohne iCloud!

Nach ein paar Tagen kann ich sagen, dass es grandios funktioniert und meine Tagebuchnutzfähigkeit auf dem iPhone verbessert hat. Also ich hasse es immer noch, mehr als drei Worte auf der iPhone-Tastatur zu tippen, eine Begebenheit die nunmehr seit… über zehn Jahren andauert, aber es funktioniert!
Als nächstes schaue ich mir mir mal an, wie ich schnell den Bild-Upload rein bekomme.
📺 Gerade schaue ich For All Mankind (Apple TV+)
🎧 Gerade höre ich Zwischen zwei Sternen - Becky Chambers (BookBeat)
Frisch gestartet
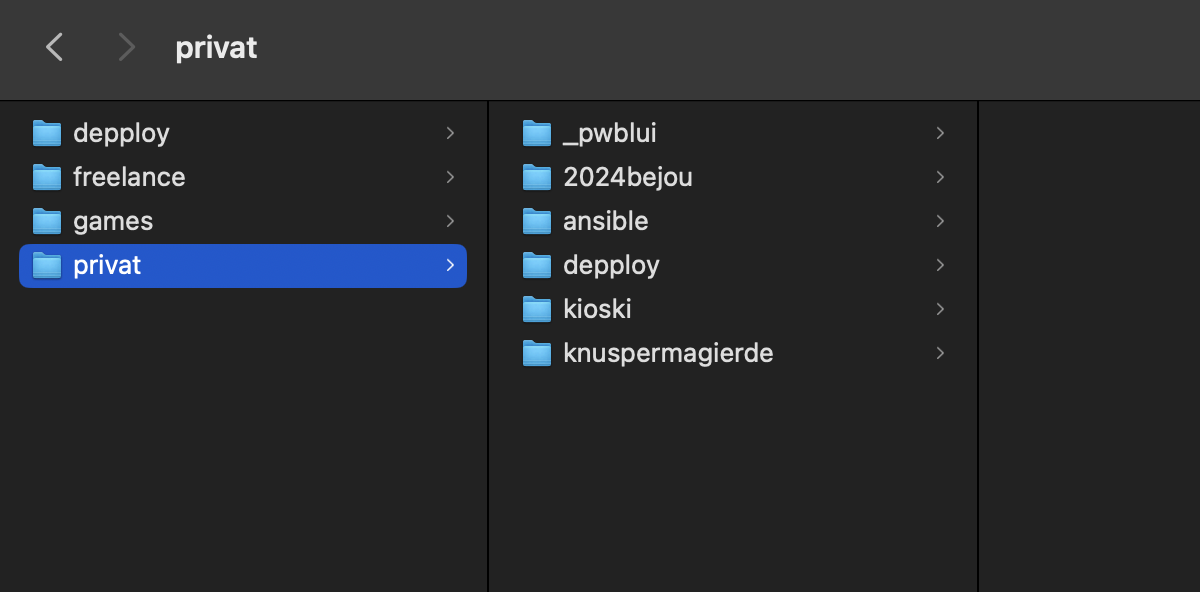
Im letzten Jahr las ich in irgendeinem Blog im Internet von einer tollen Sache, die ich erst ein bisschen doof fand, nun aber doch angewandt habe: Im Neuen Jahr mit einem leeren dev-Ordner starten.
Wer kennt es nicht. Hier und da ein neues Projekt, ein Experiment, dies das und schwupps hat man 400 Ordner in dev und alles ist voll mit Kram und es fühlt sich auch wieder erstmal überfordernd an, wenn man aus Versehen in den Ordner geht, statt ein Projekt direkt zu öffnen.
In diesem Blog, dessen Namen ich vergaß, ging es jedenfalls darum. Die Lösung: Mit jedem Jahr den Ordner einfach leer machen und sollte man eins der Projekte aus dem alten Jahr brauchen, holt man es halt zurück. Ansonsten steht man aber immer erstmal vor einem schön aufgeräumten leeren Ordner. Wie toll!
Zuerst fand ich die Vorstellung etwas mühselig, weil es mich am Ende wahrscheinlich mehrere Sekunden kosten wird, bis ich die Projekte wieder zurückgeschoben haben werde, wenn ich sie doch noch brauche.
Nach etwas Überlegung kam ich aber zum Schluss, dass es das wohl wert sein wird. Nun habe ich die Minuten investiert, alles etwas herumgeschoben und bin froh. Ein fast ganz leeres Verzeichnis, bereit für 2024!

Meine fünfzehn Minuten mit Godot
Bereits vor etlichen Monaten habe ich mal kurz bei Godot, damals noch in der Version 3 reingeschaut und fand das alles schon ganz interessant. Allerdings sorgte ich damals nur dafür, dass drei Bälle eine schiefe Ebene herunter rollten und machte wieder aus.
Nun kam in 2023 Version 4 raus und ich hatte im Dezember ein bisschen Zeit im vorweihnachtlichen Stress um mir ein paar Youtube-Tutorials anzuschauen und auch selbst herumzuprobieren. Bei den ganzen Verbesserungen und Änderungen muss man sagen, dass sich das Warten gelohnt hat!
(Ja gut, der letzte Satz war hauptsächlich dazu da, irgendwie “Warten” unterzubringen)
Jahresrückblick 2023
Hallo! Natürlich habe ich es im letzten Jahr nicht mehr geschafft hier etwas zusammenzuschreiben, daher mit leichter Verspätung hier nun eine ungeordnete Liste von Dingen, die mir zum vergangenen Jahr einfallen