Die Känguru-Apokryphen
Marc-Uwe Kling
Wieder besser, da weniger Story.
Er bloggt noch? Krass!
Wieder besser, da weniger Story.
Also, das war weiterhin ganz lustig und hatte einige gute Gags.
Insgesamt muss ich aber sagen, dass ich das erste Buch mit Abstand am Besten fand, als es irgendwie noch mehr random Geschichten waren und nicht versucht wurde, das in eine Storyline einzubetten.
Immer noch stark!
Hat ein paar Jahre gedauert, bis ich dazu kam, das mal anzuhören! Wurde sehr unterhalten. Bin ziemlich froh, dass ich es nicht gelesen habe, ich glaube die Art, wie der Author es vorträgt, trägt stark zum Unterhaltungsfaktor bei.
Ganz unterhaltsames Buch über die weitreichende Geschichte der Familie Kerkeling.
Nach drei Jahren trennte ich mich in diesem Jahr von meinem iPhone 13. Also, ich trennte mich nicht wirklich, denn es liegt noch hier herum, falls ich noch irgendeine Banking- oder MFA-App vergessen habe zu übertragen, was halt so anfällt. Außerdem ist es viel zu heruntergerockt um noch irgendeinen vernünftigen Erlös zu erzielen. Ich hatte ja gehofft, dass es mir nochmal so richtig herunterfällt, damit sich das Apple Care-Abo auch lohnt und ich nochmal ein günstiges Austauschgerät bekomme, aber es sollte mir einfach nicht vergönnt sein.
Naja. Jedenfalls habe ich nun ein iPhone 16 und damit endlich USB-C. Was liegt nun näher als endlich alle Lightning-Kabel im Haus zu entsorgen und alles gegen USB-C zu tauschen? Leider gibt es da noch ein paar kleinere Probleme: Ich habe noch ein paar Geräte, die Lightning brauchen, unter anderem meine AirPods Pro und meine AirPods 3, die beide schon recht alt, aber noch in täglicher Benutzung sind. Diese möchte ich gerne, wie auch die Generationen zuvor, weiter verwenden, bis sie kaputt oder verschwunden sind, also brauchte ich eine Lösung! Entweder ein einzelnes Lightning-Kabel am Schreibtisch, und ich muss das Case dann immer genau da laden, oder… ein USB-C-Lightning-Adapter. (danke an @MrWeg)

Natürlich wäre es jetzt nervig, müsste man immer so ein Adaptermanagement betreiben, den dran und wieder abmachen, etc. Also, warum nicht einfach ein bisschen Heißkleber? Sitzt, passt und wackelt nicht. Perfekt. Ja, sieht jetzt etwas dumm aus, aber ich denke, damit kann ich den beiden alten AirPods nun noch ein paar Monate stressfreies Leben ermöglichen.
Informatives Buch zu vielen offenen Baustellen in Deutschland. Allerdings verbleibe ich auch hier mit dem Gefühl, was es mir jetzt gebracht hat. Das Buch liefert zwar interessante Lösungsansätze, aber die sind ja nun eher für die Politik, als für mich persönlich, denn ich kann jetzt keine marode Brücke reparieren.
Äh ja. Hörte das an, weil ich viel Gutes hörte. Fand es aber sehr langweilig und cringy deutsch und etwas Twist-los. Dazu kommt, dass der Autor, der das Hörbuch auch eingelesen hat, für diese Art Bücher einfach nicht so der richtige ist. Also als Vorleser.
Ich mag den ganzen Känguruh-Quatsch, aber das hier war mir zu platt.
Als erwachsene Person hat man ja den Vorteil, dass man sich einfach mal ein paar Lego-Steine kaufen kann, um etwas zu bauen. Nach einiger Recherche, wo ich das am günstigsten kann, fiel die Wahl am Ende doch auf Originalsteine von ein paar BrickLink-Händlern. Weder eine Bestellung bei Bluebrixx noch direkt bei Gobricks erschien mir finanziell sinnvoller, bei einfachen 1x4, 1x6, 1x8-Bricks nehmen die sich da alle nicht viel.
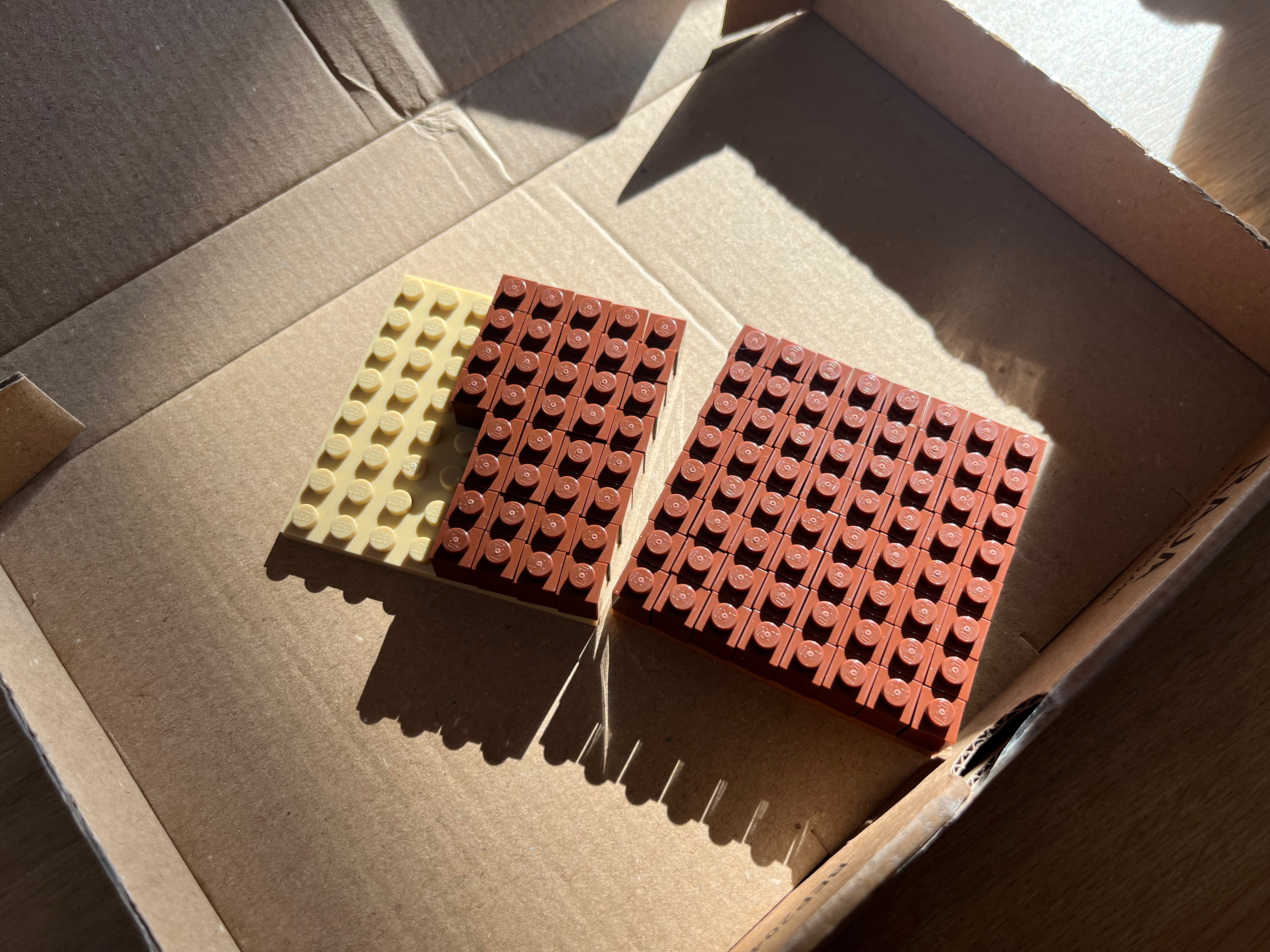
Das ging auch alles wunderbar einfach und schnell, BrickLink-Händler sind ja irgendwie ziemlich professionalisiert. Was mich am Ende überraschte, war allerdings, wie wenig einhundert Steine am Ende sind. Hier sind zum Beispiel einhundert 1x1-Bricks.



Ich habe wirklich nachgezählt, weil ich dachte, das kann doch nicht alles sein. Aber so ist es! Anscheinend ist es gar nicht so einfach, sich vorzustellen, wie viel “einhundert” wirklich ist.