Watched on Tuesday July 29, 2025.
Die letzten Tage schaute ich, inspiriert von einem Kinoplakat zum Remake, den klassischen alten Die Nackte Kanone und fühlte mich sehr gut unterhalten. Ein paar Witze sind natürlich nicht mehr ganz so aktuell, aber der ganze Kram, der z. B. teilweise im Hintergrund passiert ist einfach weiterhin gold. Allgemein ist es einfach das, womit mein Humor in der Kindheit geprägt wurde, wahrscheinlich funktioniert es daher noch perfekt. Mal sehen, wie es mit den zwei anderen Teilen aussieht.
Claude AI als Aufräumhilfe
Vor ein paar Jahren baute ich mir ja ein paar Tools für die private Verwendung. Ich hatte gerade eine neue Liebe für Laravel und Livewire entdeckt, wollte aufräumen, ein paar selbstentwickelte Sachen modernisieren, ein paar Subscription-Services absägen, und so Kram halt. Es machte ne Menge Spaß und ich versuchte alles so aufzusetzen, dass ich später sogar noch eine Übersicht habe, wie alles funktioniert. Ich hab sogar diverse Sachen in eine Library ausgelagert, damit Kram wie Authentifizierung einfach in allen Apps gleich läuft.
Jahre später zeigte sich jetzt, welche Apps ich wirklich nutze, und was eigentlich weg kann.
Mein last.fm-Ersatz zum Beispiel hat sich eigentlich erledigt. Seit Jahren höre ich viel weniger Musik, da ich viel mehr Podcasts und Hörbücher in meine Gehörgänge jage. Zudem höre ich einfach viel mehr auf Youtube, weil mir die ganzen Live, Akustik, Whatever-Versionen, die verschiedene Künstler:innen da veröffentlichen meistens viel besser gefallen als die Studio-Versionen. Früher hätte ich mir das alles runtergeladen, die Audiospur rausgezogen und als MP3 in mein Foobar2000 gezogen, aber die Zeiten sind halt vorbei. Youtube auf und los. Jedenfalls fällt das Scrobbling damit natürlich schwer und ist teilweise natürlich einfach nicht mehr möglich. Dieses Video enthält einfach fünf Songs, keine Ahnung wie man das scrobbeln sollte. Abgesehen davon, dass es einfach nur ein lustiges Gimmick ist und letztendlich einfach egal.
Auf der anderen Seite benutze ich Sachen wie meine Tagebuch-App und die Rezepte-Verwaltung sehr intensiv. Oder mein GPS-Tracking. Wobei letzteres etwas löchrig ist, da die externe iOS-App dafür sehr unzuverlässig geworden ist.
Letztens wollte ich auf jeden Fall mal was ändern, was mich aber direkt an den Rand des Wahnsinns brachte. Ich weiß nicht mehr genau, was es war, aber ich musste dafür auf Livewire 3 updaten. In dem Zuge dachte ich, das man ja auch mal auf Laravel 12 gehen könnte. An sich kein größeres Problem, aber natürlich müssen auch alle Sachen in der Library, die alle meine Projekte verbindet, aktualisiert werden. Was bedeutet, dass ich alle anderen Codebases auch anfassen müsste…
Also natürlich könnte ich da irgendwie eine neue Version machen und die anderen Projekte einfach mit dem alten Code weiter laufen lassen, aber die Entwicklung mit einem lokalen Composer-Package ist so schon ein Pain, das will man ja alles nicht. Das brachte mich also mal wieder ein paar Monate lang in eine Art Schockstarre, da ein Feature, das wahrscheinlich fünf Minuten in der Implementierung gebraucht hätte, einen riesigen Rattenschwanz von Updates und Scheiße hinter sich her zog. Ich entschied mich also für das einzig richtige in dieser Situation: Nichts tun.
Ich tappe leider immer wieder in die Falle, dass ich mir kurz etwas selber baue, und dabei vergesse, dass es am Ende immer Stress ist, den Kram am Leben zu halten, wenn man doch nochmal neue Features haben will. Es war sicher nicht so sinnvoll einfach fünf oder sechs unabhängige Laravel-Apps zu bauen, in der Hoffnung, dass ich sie bestimmt regelmäßig update.
Vielleicht wäre es sinnvoller gewesen, alles in eine App zu packen, aber im Hinterkopf hat man ja immer den Gedanken so ein Ding vielleicht doch für die Allgemeinheit freizugeben und was bringt es dann, wenn es das ganze “knuspermagiers Web-App-Taschenmesser” ist.
Nun trat allerdings auch die Claude CLI in mein Leben, und was soll ich sagen, es funktioniert verdammt gut.
”Please update this project to Laravel 12 and Livewire 3 and update all Livewire components to use the new syntax. Adjust the project structure to the new Laravel 12 default project structure"
Nach ein paar Minuten war er fertig. Ich musste noch ein paar Kleinigkeiten fein-tunen, weil eine Dependency nicht kompatibel war, aber ansonsten klappte das super. Zugegebenermaßen war die App, an der ich es probierte wirklich nicht komplex, aber trotzdem hätte es mich manuell sicher ein paar Stunden gekostet, diese geistig zermürbende und langweilige Arbeit auszuführen. Puh.
Auch wenn es dank der AI nun vielleicht leichter wäre, alles up-to-date zu halten, werde ich doch nochmal schauen, welche meiner Apps ich wirklich brauche und benutze und großzügig Kram wegwerfen. Beim Rest muss ich nochmal überlegen, wie ich mir die weitere Entwicklung möglichst leicht machen kann. Der Vorteil, dass man bei Eigenentwicklungen alles selber so machen kann, wie man will, ist natürlich einfach hinfällig, wenn man sich selber direkt so ein technical debt-Loch geschaufelt hat, dass man wochenlang kein Bock hat, drei Zeilen für ein kleines Feature zu schreiben.
Strand ohne Palme
Danke Youtube-Algorithmus. Dieses (an NPRs Tiny Desk angelehnte) Mini-Konzert von Strand ohne Palme ist irgendwie angenehm und süß. Außerdem haben sowohl die Band als auch der Youtube-Kanal noch fast keine Subscriber, das find ich schade!
Die Geschichte mit den Sternschrauben
Seit vielen, vielen Jahren höre ich das Podcast UFO mit Florentin Will und Stefan Titze, es ist sehr gut.
In der Folge 465, bei 15:45 Minuten sprechen sie aus Gründen über Sternschrauben, also die mit dem Torx-Bit. Er erzählt, dass er in seinem Zivildienst mal ein Schild anbringen sollte, in einer Kinderheilanstalt, und sein Chef ihm sagte, er solle die Sternschrauben benutzen, damit die Kinder das Schild nicht einfach abschrauben. Ich hörte das so und dachte mir, dass mir das doch bekannt vorkommt. Ich war mir sehr sicher, dass er das schon einmal genauso erzählt hat, was ja im Verlauf von fast fünfhundert Folgen auch nichts schlimmes ist.
Jetzt könnte der Blogpost so weitergehen: Ich lud also alle Folgen als MP3, jagte sie stundenlang durch Whisper und durchsuchte die transkribierten Texte nach Kinderheilanstalt und fand tatsächlich die Folge, in der es schonmal erzählt wurde!
Ganz so war es allerdings nicht. Ich dachte mir, ich kann das ja irgendwann mal machen, irgendwas wichtigeres kam mir aber dazwischen. Bis ich heute die aktuelle Folge hörte, in der die beiden Hosts erzählen, dass ein anderer Hörer eine Webseite erstellt hat, auf der man nach Wörtern suchen kann, um zu ermitteln, wie oft sie im Podcast erwähnt – neben ein paar anderen Statistiken. Dafür hat er alle Folgen heruntergeladen und durch Whisper gejagt… Moment.
Glücklicherweise sind alle Transkriptionen im Github-Repo und ich konnte sie herunterladen, durchsuchen und meinen Wissensdurst stillen! Florentin hat tatsächlich vor knapp 3 Jahren, am 12.11.2022 schon genau die Geschichte vom Chef und den Sternschrauben erzählt. Wusst ich es doch!
Nochmal ein großes Danke an jjccmm!
Panic! at the Disco (Live Acoustic from the X103.9 Studio)
Ein Youtube-User hat ein paar Videos aneinandergeklebt und es ist einfach ein so perfektes Akustik-Set von meinen Lieblingsliedern von Panic! Schade, dass sie aufgehört haben.
Zartmann ft. WDR Funkhausorchester – Live-Session schönhauser EP
Sehr zu empfehlen, diese tolle Aufnahme von 1LIVE.
Saltatio Mortis – Spielmannsschwur (United)
Zu ihrem 25. Jubiläum gibt es ein großes Best Of-Album von Saltatio Mortis und natürlich braucht es dafür eine Version vom Spielmannsschwur, in dem ganz viele andere Mittelalter-Menschen mitsingen. Kann man nichts dagegen sagen.
Das Einzige, was mich stört, ist, dass nirgens steht, wer die ganzen Sänger im Speziellen sind, denn ich bin so raus aus der Szene, dass ich außer Eric Fish keinen der Bandliste zuordnen kann. Aber Eric Fish ❤️❤️❤️❤️ Sorry, ich bin raus, ich muss erstmal Subway to Sally hören.
Schandmaul - In der Hand
Schandmaul haben ein neues Video gedroppt. Das ist auf der einen Seite eine gute Nachricht, denn nach der Krebserkrankung des Sängers, konnte man ja nicht zwingend davon ausgehen, dass sie überhaupt noch weiter Musik machen!
Da Thomas allerdings wohl auf absehbare Zeit nicht mehr wie früher singen können wird, haben sie sich entschieden einen neuen Sänger reinzuholen (Till Herence) und… naja. Er klingt natürlich, völlig erwartet, anders. Was aber auch gar nicht schlimm ist. Ich bin gespannt auf ein paar Live-Aufnahmen der ganzen alten Lieder mit ihm.
Der neue Song kriegt mich allerdings gar nicht. Vor allem im letzten Refrain klingt er einfach so nach… Schlager. Wie so ein Unheilig-Song. Ich bin mir noch nicht sicher, ob das an Tills Stimme liegt, oder an der Produktion, keine Ahnung. Ich verbleibe gespannt.
Instant Docker-Deployments mit PHPStorm
Heute beschwerte ich mich auf Mastodon kurz darüber, dass Deployment so anstrengend ist, auch wenn ich mit der ganzen Docker-Geschichte doch ganz zufrieden bin. Doch das kurze mal eben was fixen und kurz hochladen fehlt schon, vor allem bei so Kleinigkeiten, wie diesem Blog, wo ich ja gar keine lokale Dev-Umgebung habe, sondern alles direkt auf Live mache.
Also insgesamt bin ich ja schon ganz zufrieden damit, dass alle meine selfhosted sachen halbwegs aufgeräumt in Docker laufen und so, aaaaaber, es nervt mich doch immer noch regelmäßig, dass ich nicht "mal eben" einen kleinen Bug irgendwo fixen kann und mit dem "Upload file"-Shortcut in PHPStorm die Datei einfach hochladen kann. Es ist immer noch dann ein... Deploymentprozess damit verbunden, der zwar automatisiert ist, aber im Zweifelsfall halt doch eine Minute dauert.
Was am Ende wieder dazu führt, dass ich keine Lust habe, Bugs zu fixen, oder irgendetwas mal schnell zu machen.
Vielleicht muss ich mir da nochmal was überlegen, damit ich trotzdem noch komfortablen SFTP Zugriff auf die Files habe für Quickfixes...
Ich nutze ja nicht ohne Grund PHP, das "F5 im Browser drücken und die Änderungen sind einfach da" war es, was mich damals einfach dafür begeistert hat.
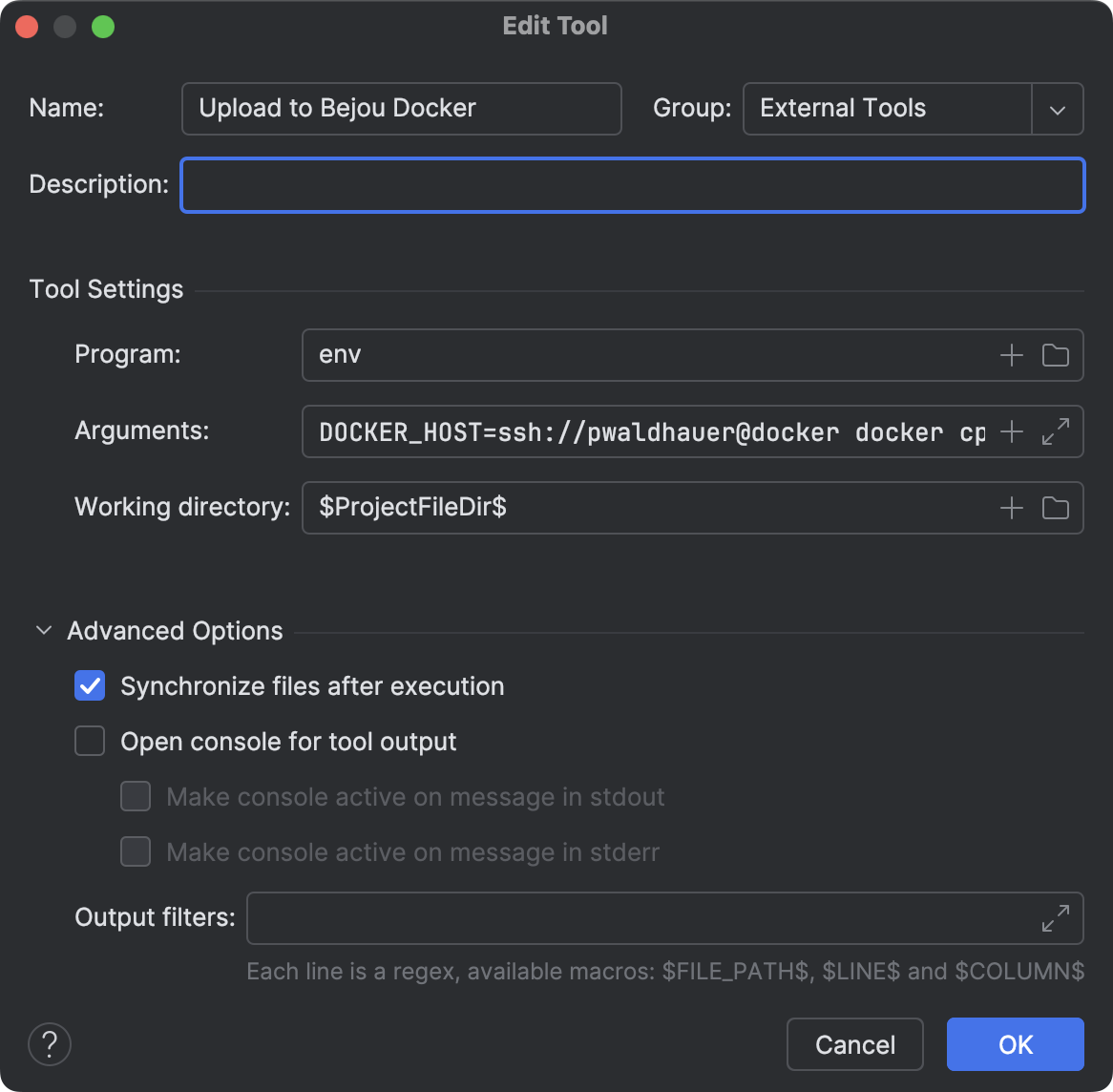
Mit Hilfe von ChatGPT kam ich auf folgende tolle Idee. Man kann in PHPStorm External Tools anlegen um Dinge auszuführen. Ich habe nun also folgende Sache konfiguriert:

Der vollständige Inhalt des Argument-Inputs ist:
DOCKER_HOST=ssh://pwaldhauer@docker docker cp $FilePathRelativeToProjectRoot$ bejou-bejou-1:/app/$FilePathRelativeToProjectRoot$Das kann man sich dann auf einen Keyboard-Shortcut legen und schwupps, macht er genau das, was ich will – die Datei direkt in den Container schieben und alles ist direkt live. Alle paar Jubeljahre kann ich meine Änderungen dann comitten und in die Registry deployen und pullen und was auch immer, aber ich kann auch gleichzeitig SOFORT INSTANT Dinge tun. Was für eine Wohltat.
(Diesen Umweg über env muss sein, da man für die externen Tools keine ENV-Variablen angeben kann, docker das aber braucht.)