Vibe-Featurecreep
In den letzten Tagen habe ich hauptsächlich einige Sachen in meine Tagebuch-App eingebaut und ich muss sagen, dass es natürlich zu einem gewissen Featurecreep einläd, wenn man einfach alles machen lassen kann, was einem einfällt.
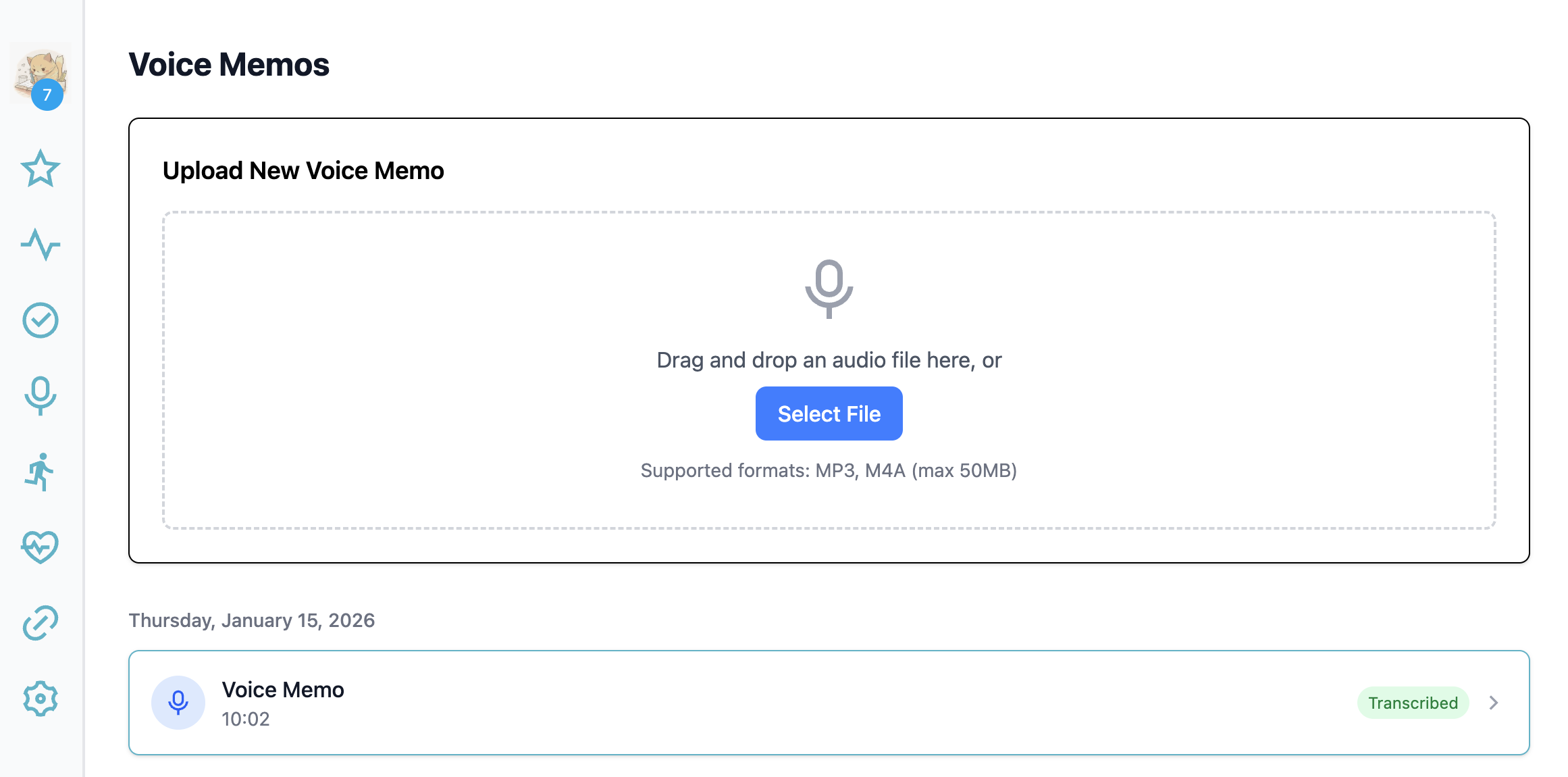
Ich schrieb ja schon von dem Transkriptionsfeature für meine Voice Memos. Ich kann mein sinnloses Gestammel hochladen und daraus schnell Text-Einträge machen, juchu!

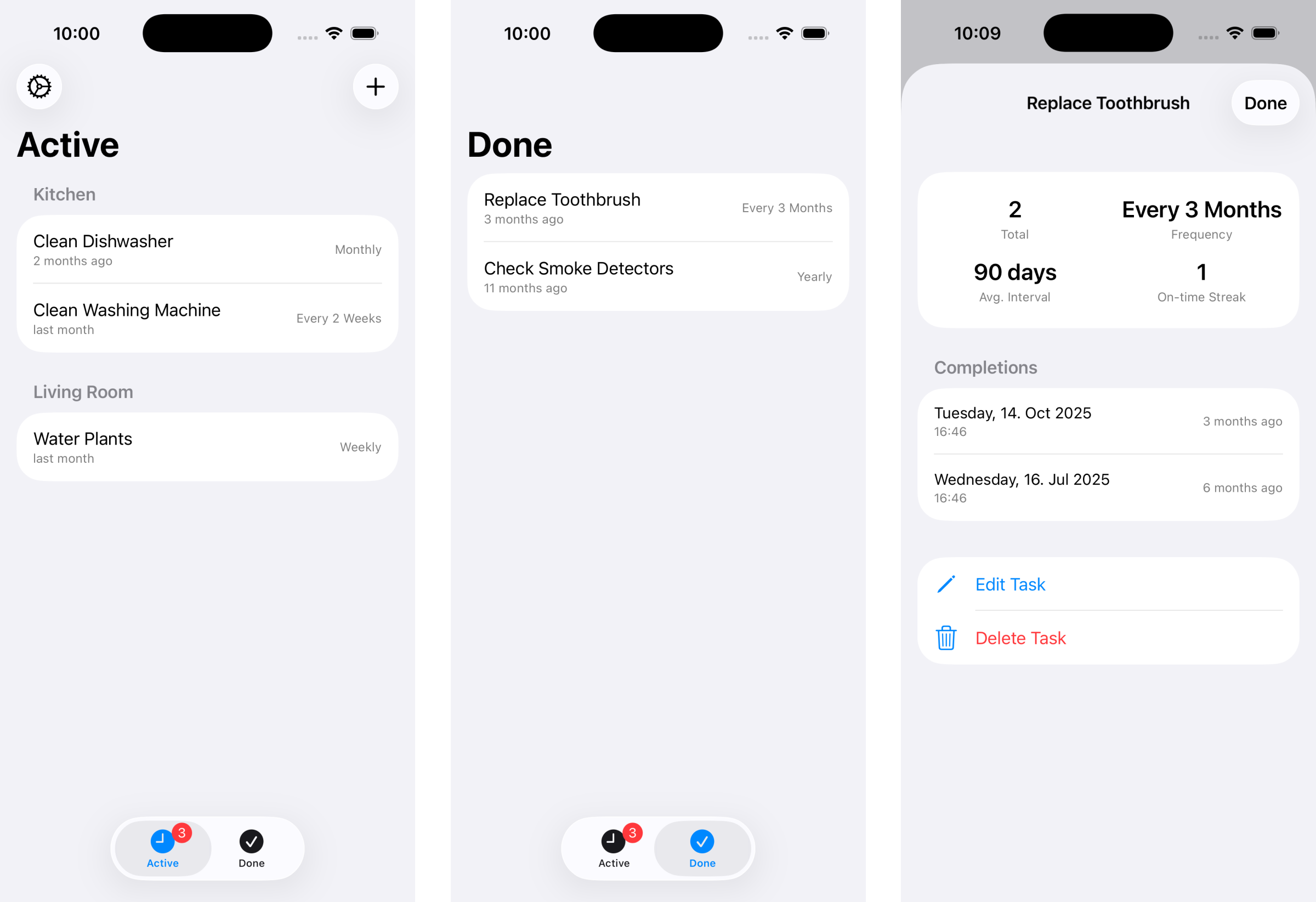
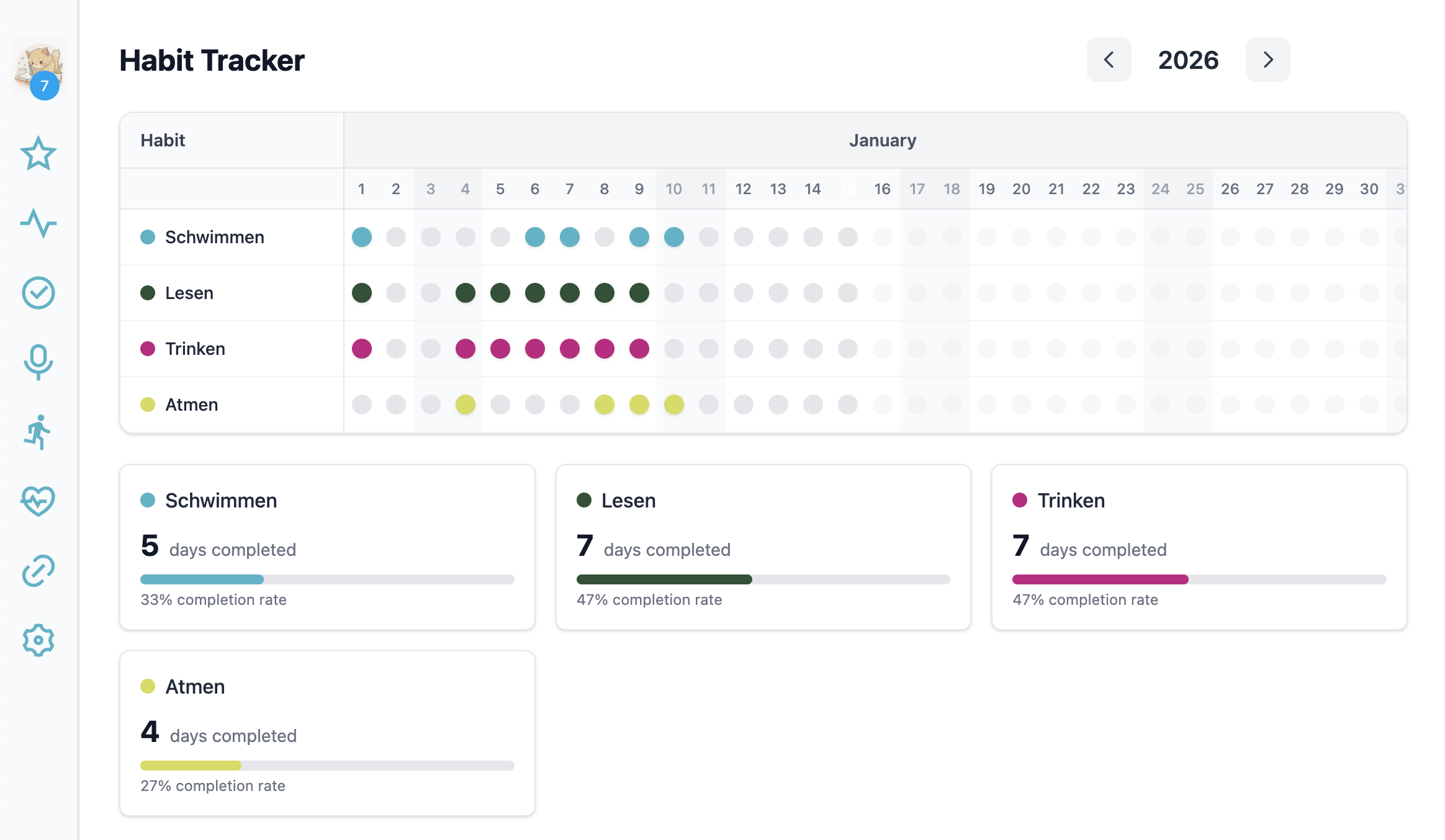
Als nächstes baute ich einen Habit Tracker ein. Jahresanfangsmotivation lässt grüßen. Bisher läuft es immerhin ziemlich gut mit dem abhaken, was aber auch ein bisschen daran liegt, wie gut dieses 1-Prompt-Feature tatsächlich funktioniert. Zusätzlich zur Tagebuch-App lasse ich mir die Habit-Liste auch direkt auf meiner Browser-Startseite (die ich mir auch letztens habe bauen lassen) anzeigen und habe es somit immer im Blick.
New feature: habit tracker. add a new menu point habit tracker. add a new model habit that can be edited in the filament admin panel. the habit tracking page should display the habits in some kind of horizontal table with the days of the year as columns and a green dot if the habit has been done, and a gray dot if not. the dot is clickable to mark the habit as done. the table should be horizontally scrollable to show the whole year sometime. it should always be scrolled to the current day.

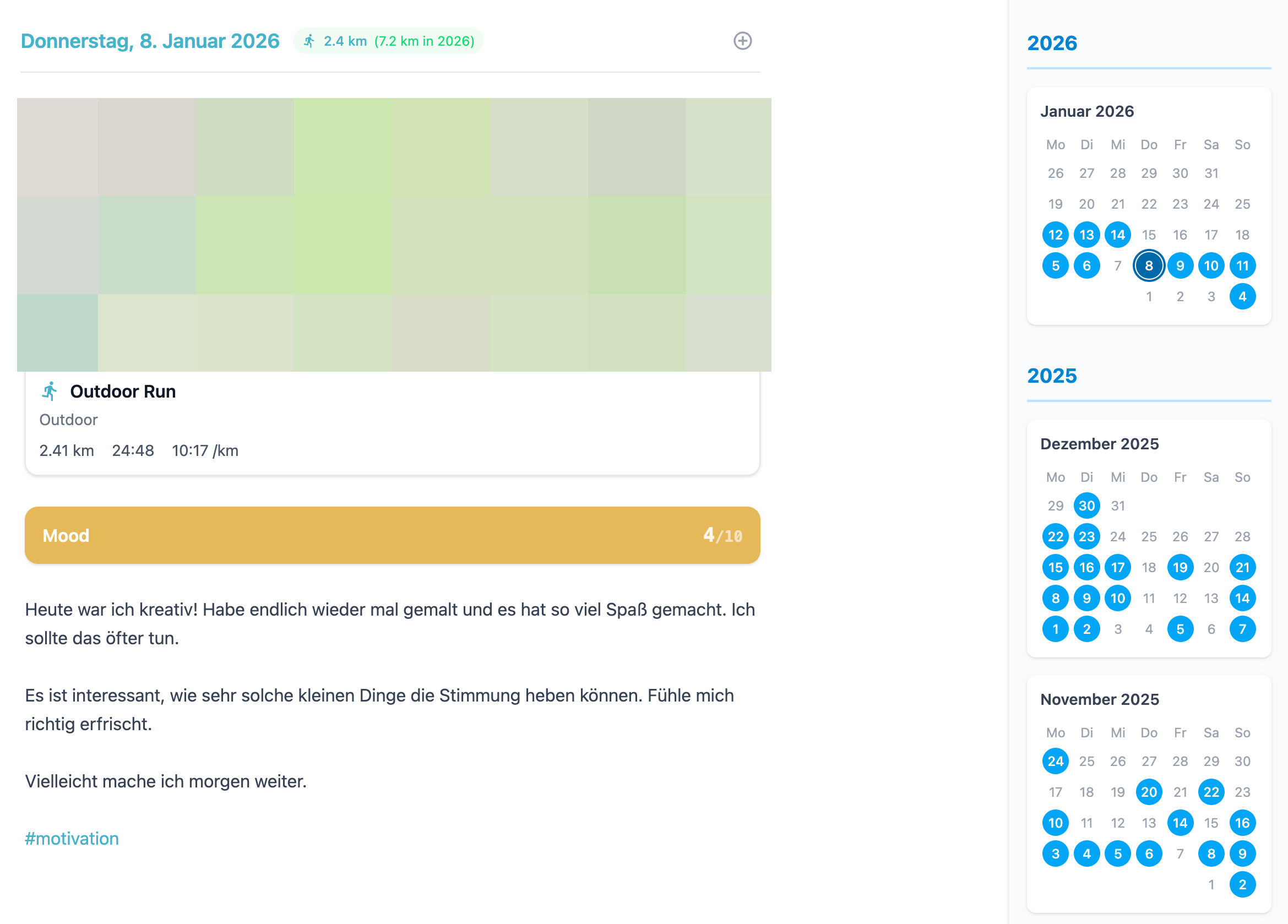
Nachdem ich seit ein paar Wochen (auch hier lässt das neue Jahr grüßen), wieder ab und zu joggen gehe, war es natürlich der nächste logische Schritt, dass ich die Läufe ebenfalls im Tagebuch anzeige. Natürlich automatisch. Ich ließ Claude Code also eine Anbindung an Runtastic bauen, was er auch schnell fertig stellte. Leider musste ich feststellen, dass ich gar nicht Runtastic, sondern Runkeeper auf dem iPhone nutze, also musste er nochmal ran und etwas umbauen. Zu guter Letzt merkte ich, dass beide Apps gar keine öffentliche API haben. Das war 2014 aber noch etwas verbreiteter!
i want a new section (yes, again..) thats called "external services" that will contain links to external services that can be used to import new types of stuff. the first will be an integration of the RUNTASTIC api. after connecting with oauth it should show a list of my 10 most recent runs with runtastic.
since runtastic does not even have an api remove all the runtastic things. you can leave the abstract "external services" stuff in, we may need it later
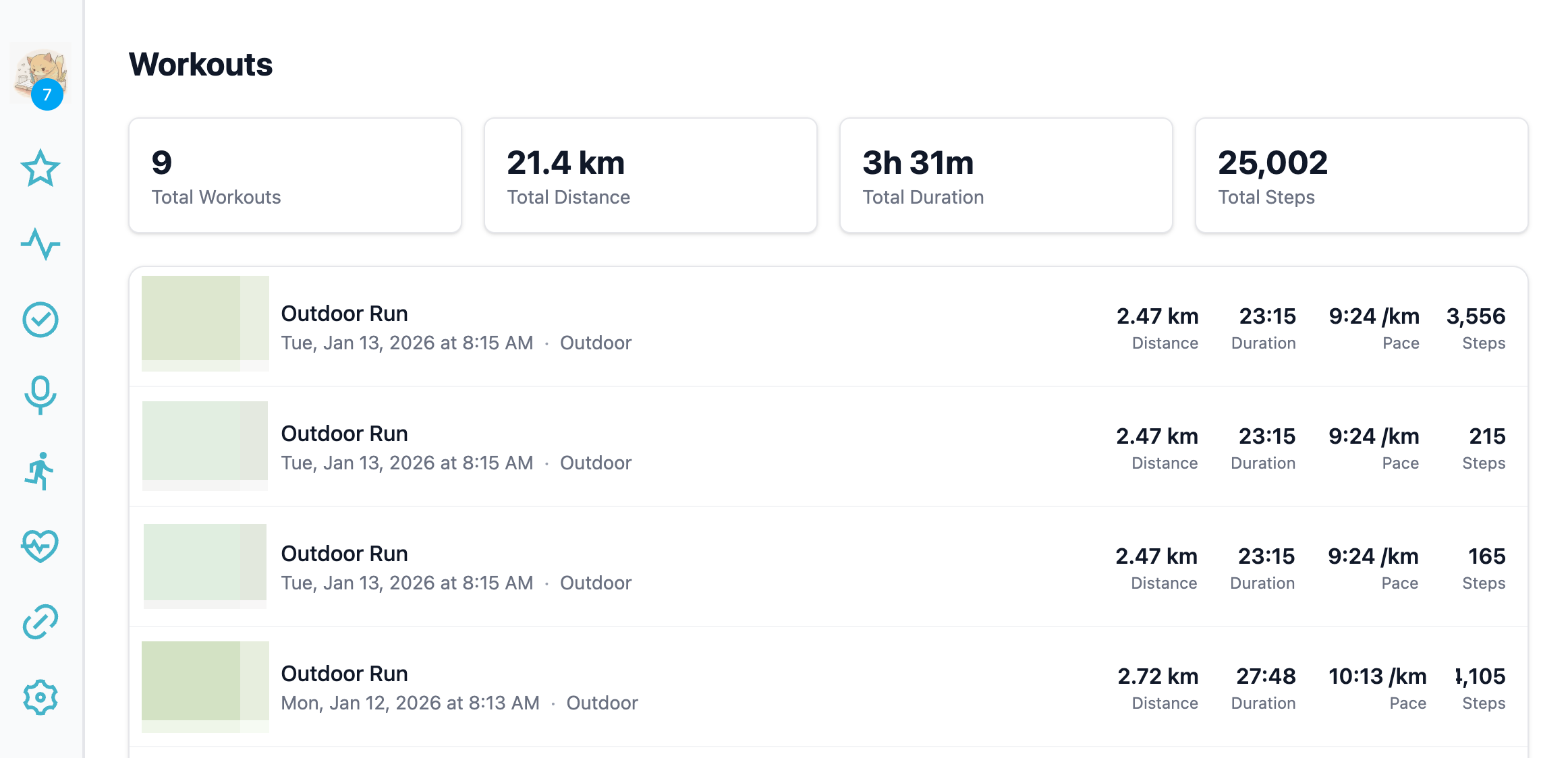
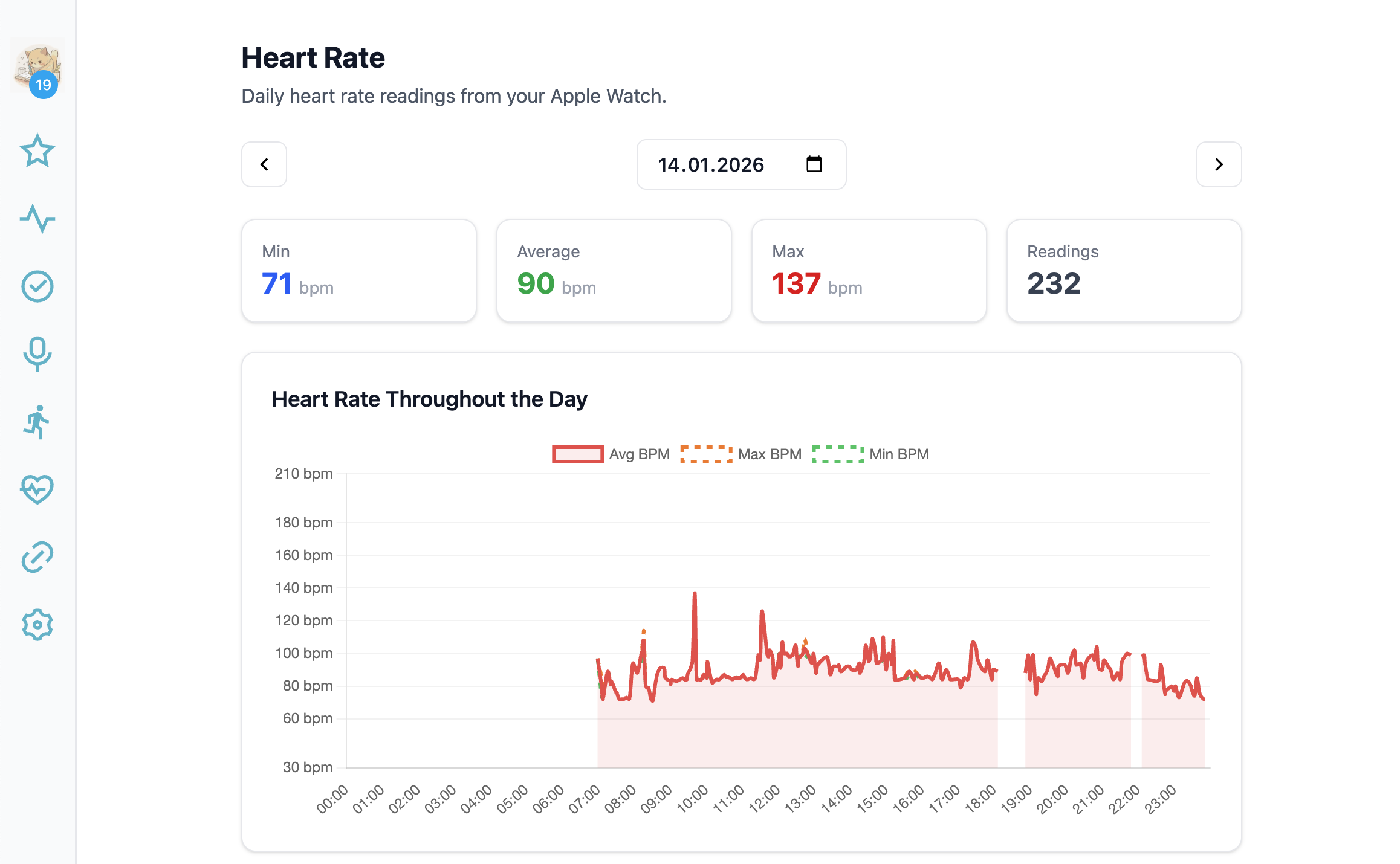
Es gibt aber ja noch einen weiteren Ort, wo alle Läufe gespeichert sind: In Apple Health. Dank der tollen Auto Health Export-App kann ich mir meine Workouts und, warum auch nicht, meine Heart Rate-Daten, da in regelmäßigen Abständen an eine API schicken lassen. Ich machte einmal einen manuellen Export um an das Schema der Daten zu kommen, und instruierte Claude damit, eine API zu bauen, die Daten in dem Format annimmt, speichert und das alles schön inklusive einer Karte und Graphen für die Herzrate anzeigt. Fertig! Schön.
look at the workout_export.json, build a api endpoint that accepts a json in this format. create a table called workouts. fields: foreign_id, location, distance, intensity, elevationUp, start, end, stepcount (just a summed up stepcount from the “stepCount” array in the data), activeEnergyBurned, duration, heartRateRecovery (put the heartRateRecovery json array from the export here), route (put the route json array from the export here), heartRateData (put the heartRateData json array from the export here)
add a “workouts” page in the frontend, that shows the workouts.
create a detail page. add a map using leaflet and openstreetmaps that displays the route. add a chart that display heartRate and heartRateRecovery. use charts.js for the chart
https://github.com/DantSu/php-osm-static-api use this library to render a static version of the map when importing a workout. add a field (static_map_path) to the workout model. adda command to re create static maps for workouts who have non
revise the layout of the detail page. put the static map small on the right side of the stats. put both graphs side by side. make the whole page only 80% width
okay, a fun one: for each heart rate reading, try to find a route point and try to get the elevation. add the elevation as a second y axis to the heart rate chart

in heartrate.json there is an example heartrate export. build an api that can parse this json. create a heartrate model to save the heartrate readings. create a new section to show daily graphs for the heartrate. the heart rate charts should show the whole day ( 0 - 24) and if there is no reading for a bigger time period there should be no line, just space

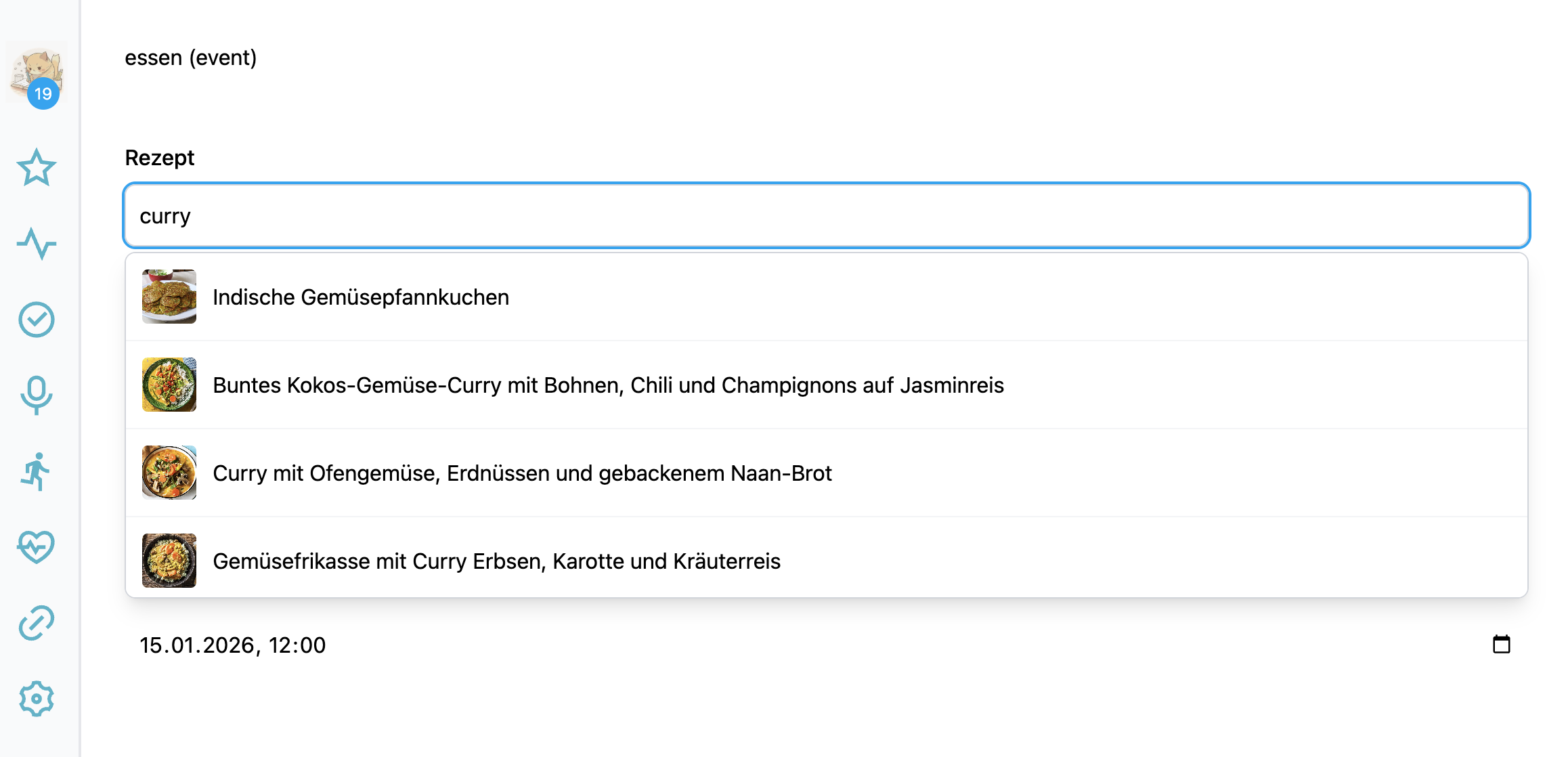
Ein wundervolles anderes Feature ist, dass ich loggen kann, was sich zum Mittag hatte, und zwar nicht nur als Freitext-Feld, sondern ich kann einfach ein Rezept aus meiner Rezepteverwaltung auswählen, wie cool ist das denn! Dann läd der das da einfach inklusive Vorschaubild rein. Toll. Ein hoch auf APIs.

Außerdem habe ich die ganze Startseite überarbeiten lassen und endlich so einen mitscrollenden Kalender an die Seite gepappt

Mir macht das alles viel Freude und es macht auch Spaß in der Benutzung, aber ein paar Sachen stoßen mir schon übel auf und in den nächsten Tagen werde ich versuchen, ob ich Claude davon überzeugen kann, manches etwas anders anzugehen. Natürlich sind meine Prompts bisher auch sehr… dünn und ich lasse ihn erstmal machem, was er für richtig hält, das muss man natürlich bedenken.
Dinge, von denen ich ihn noch überzeugen will:
- Wenn neues Javascript eingebunden wird, dann über
npmund nicht einfach wild CDN-script-Tags ins Template hauen. - Ebenfalls, wenn JavaScript benötigt wird, das schön in eine AlpineJS-Komponente auslagern und entsprechend einbinden und nicht wild ins Tempalte hauen
- Allgemein nicht einfach riesige Blöcke von PHP ins… Template hauen
- Bei allen gebauten Sachen darauf achten es in kleinere Blade-Komponenten aufzuteilen und sie auch wiederzuverwenden. In einem Projekt habe ich drei verschiedene Autocomplete-Implementierungen.
Abgesehen davon würde ich mir wünschen, dass er es irgendwie schafft sich konsistenter an das… Design zu halten. Also, nicht, dass meine Tagebuch-App irgendwie ein Design hätte, ich hab das ja auch nur eben mit Tailwind zusammengeklöppelt, aber teilweise sieht jedes Feature im ersten Anlauf komplett anders aus und fügt sich schlecht ein. Das wäre natürlich das i-Tüpfelchen, wenn das etwas besser laufen würde.
Ich habe bei der Recherche gerade auch entdeckt, dass Laravel mit Boost selber sogar ein paar Hilfestellungen anbietet, das werde ich wohl gleich mal installieren.