Dinge, die mich aktuell an Swift und SwiftUI nerven (und teilweise Lösungen)
Gerade baue ich mal wieder ein bisschen an der Tagebuch-App, da ich sie, seitdem sie eine Swift-App ist, tatsächlich gerne benutze. Ich versuche also das ein oder andere, was die Webapp schon kann nachzurüsten und komme auch langsam voran, aber manche Dinge nerven mich aktuell schon ein bisschen:
Xcode gibt mir kein wohliges Gefühl mehr
Damals, als ich noch beruflich Objective C schrieb und mich sehr viel in Xcode aufgehalten habe, fand ich, dass es der beste Editor ist. Mittlerweile hat sich einiges getan und ich lebe quasi in PhpStorm. Jede Berührung mit Xcode tut seitdem ein bisschen weh, da es langsam ist, die Code Completion immer noch blöd ist und es sich teilweise dumm verhält. Außerdem gibt es kein automatisches Code-Formatting.
Ja, es gibt mit Ctrl + I das automatische re-indent, aber gefühlt geht das nicht so weit, wie das Formatting in PhpStorm und man muss vorher den Code markieren
Folgendes kann man tun um dem etwas entgegen zu wirken:
- Im Theme die Font zu Jetbrains Mono wechseln, dann sieht es immerhin etwas bekannter aus.
- SwiftFormat installieren. Damit erhält man ein tolles Tool, das einem die Dateien vernünftig formatiert, einrückt und sogar ein paar Fehler automatisch fixt. Ich hab mir Format File auf den gleichen Shortcut gelegt wie in PhpStorm.
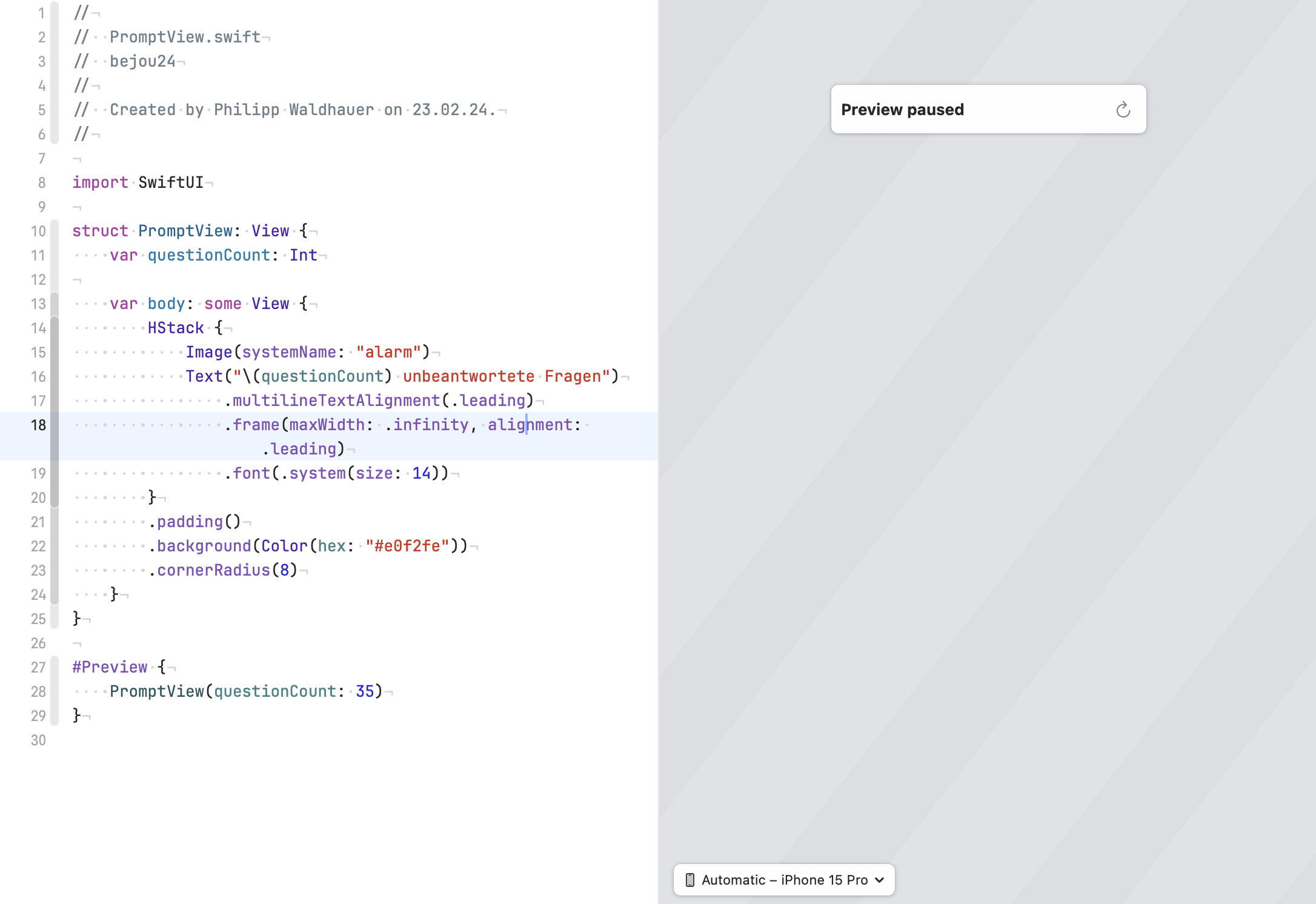
Das “Live-Preview” ist nett gemeint, aber ziemlich unbrauchbar
Wenn man SwiftUI-Views baut, hat man rechts so ein Fenster, das einem Live alles anzeigt, damit man direkt sieht, was man da gebaut hat. An sich toll, auf der anderen Seite stürzt es bei mir öfter ab und braucht um die dreißig Sekunden, bis es wieder läuft. Oder, es pausiert wegen eines Syntaxfehler und wenn ich es ent-pausiere läd es wieder für dreißig Sekunden. Ich habe ein sehr teures Macbook mit einem sehr schnellen M1-Prozessor, das könnte alles schneller gehen.

SwiftData ist cool aber auch etwas beschränkend
Ich habe wirklich keine Lust jetzt etwas anderes zu lernen als SwiftData, aber dieser ganze Quatsch mit den #Predicate-Dingern, die irgendwie vom Compiler übersetzt werden sorgt dafür, dass ein paar Sachen noch nicht vernünftig gehen, weil in der Closure vom Predicate nur wenige Anweisungen erlaubt sind. Hier und da wünschte ich mir, ich könnte einfach SQL-Queries (bzw WHERE-Conditions) schnell selber tippen, statt sie in das Predicate-Konzept zu quetschen.
Für den “Alle Beiträge am gleichen Tag, aber in verschiedenen Jahren”-View muss ich z.B. schauen, ob der Monat und der Tag vom Erstellungsdatum der Einträge dem heutigen entsprechen. Man könnte also hoffen, dass man sowas gehen würde:
#Predicate<Item> { item in
Calendar.current.dateComponents([.month, .day], from: item.timestamp) == dateComponentsNachDenenIchSuche
}Geht aber nicht, da ich die Funktion in dem Predicate nicht aufrufen kann. Ich hab leider nach zehn Minuten googeln keine Lösung gefunden und speichere nun beim Erstellen der Einträge halt noch das Datum als MM-dd extra ab um danach zu selektieren.
Im Vergleich dazu, kann ich im Backend ja einfach folgendes machen:
$query->whereRaw('strftime("%m-%d", date) = ?', $filter['day-of-year']);Ja, ich weiß, wahrscheinlich liegt es auch einfach daran, dass das hart unperformant ist, wenn man eine Million Tagebucheinträge hat. Jedes mal irgendeine Funktion aufrufen sorgt natürlich dafür, dass die Query einen Full Table Scan machen muss und nicht auf einen Index zurückgreifen kann, von daher ist es wahrscheinlich gar nicht dumm, hier vorzeitig zu optimieren
Versions-Wirrwarr
Es ist weiterhin so, dass sich zwischen den Swift-Versionen so viel getan hat und die Stack Overflow-Antworten teilweise uralt sind. Die Guten wurden irgendwann geupdated und sehen dann so aus:
UPDATE 3: Swift 6
[…]
UPDATE 2: Swift 3 - 5
[…]
UPDATE: Swift 2
[…]
Swift 1:
[…]
Viele aber auch nicht. ChatGPT ist ja leider auch schon etwas älter und liefert daher oft Code aus, der in aktuellem Swift einfach nicht mehr funktioniert. Leider konnte ich die ChatGPT-Dinger, die extra auf die aktuelle Doku trainiert wurden noch nicht testen, das sind glaub ich so custom GPTs, die man nur in der Bezahlversion bekommt? Hat das mal jemand getestet?
Xcode hat kein Copilot
Damit verbunden: Xcode hat kein Github Copilot-Ding. Seeehr nervig. Wobei ich auch nicht weiß, wie gut der Copilot wäre, vielleicht würde er an dem gleichen Problem scheitern, wie ChatGPT?
(Es gibt zwar so ein Projekt auf Github, das ist mir aber nicht ganz geheuer)
Der async/await-Support ist lückenhaft
Weiter kleine Nervigkeit: Noch nicht alle Apple Frameworks haben support für async/await, was ziemlich nervig ist, wenn man z.B. kurz mal ein paar Reminder mit EventKit rauspulen will. Schön wieder completionBlocks, nee, nee!
Fazit
Man muss schon sagen, dass das aktuell mein erfolgreichstes Abtauchen in die SwiftUI-Welt ist. Die App funktioniert gut, ich nutze sie täglich und ich bekomme es halbwegs schnell hin neue Features einzubauen.
Der größte Spaß kommt allerdings eher beim benutzen der App und weniger beim Entwickeln, weil ich ständig anecke, irgendwo warten muss, oder mich durch verwirrende Stack Overflow-Posts wurschteln muss. Letzteres wird natürlich irgendwann wegfallen, wenn ich genug Erfahrung habe und einfach alles weiß, aber bis dahin ist sicher auch schon Swift 8 und 9 raus und alles geht von vorne los!
Ich bin bei Sideprojects ein großer Quick’n’Dirty-Verfechter. Ich habe keine Lust hier Stunden zu verbringen um eine App, die nur ich benutze, perfekt zu optimieren und fehlerfrei zu bauen. Mit den ganzen Web-Technologien funktioniert das supergut, mit Laravel baue ich in wenigen Stunden alles, was ich brauchen könnte als Prototyp zusammen. In Swift bin ich was das angeht leider (noch) sehr langsam, was mich tierisch nervt. Aber das ist eher ein persönliches Problem.
Immerhin fühlt sich das Ergebnis, eine native App, am Ende so gut an, dass es mich genug motiviert, weiter zu bauen und weiter SwiftUI zu lernen, dass meine fehlende Erfahrung zumindest nicht mehr der Roadblock ist.